Разработка приложений для iOS: первое приложение

Простое приложение, которое при запуске внутри себя открывает сайт по заданному URL.
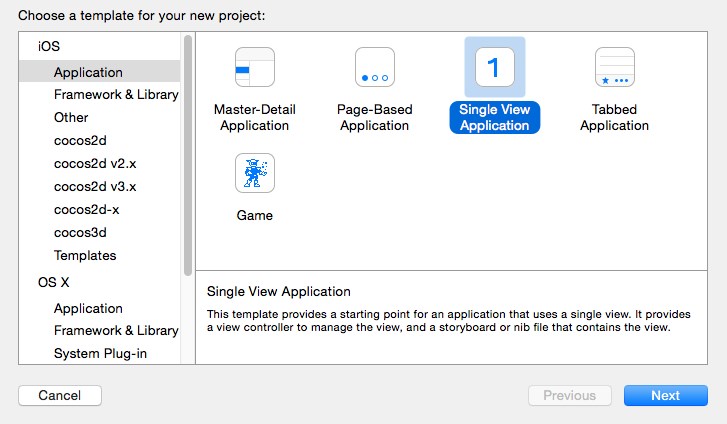
1. Создаем в Xcode Single View Application.
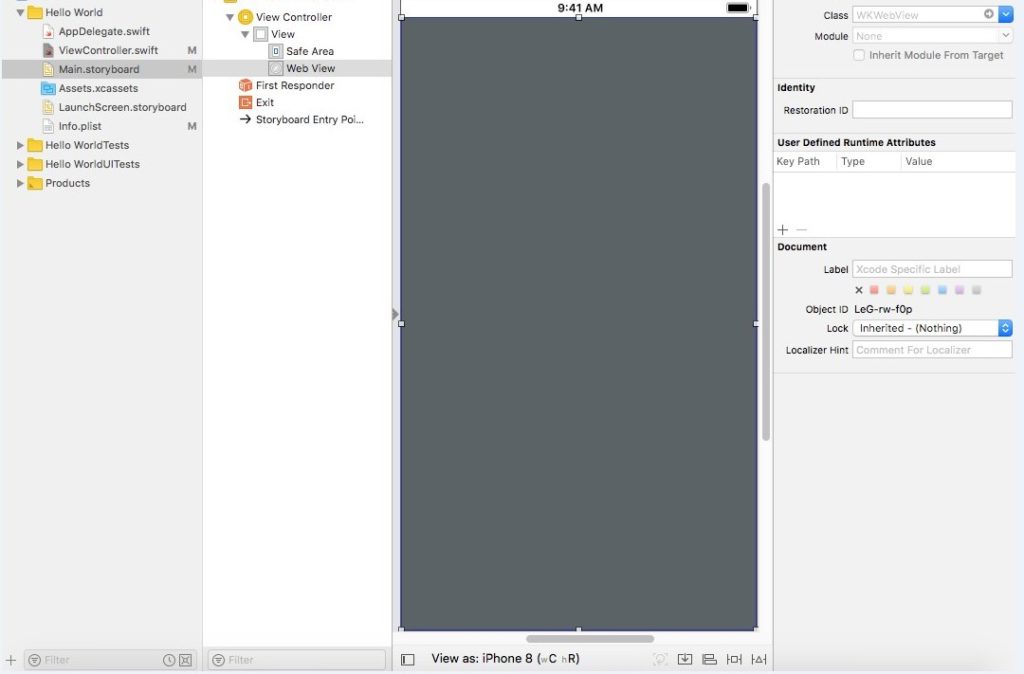
2. Для перехода в визуальный режим кликаем 2 раза по Main.storyboard. Перед нами открывается окно с устройством.
Если справа у вас не появилась панель с раскадровкой, то кликаем правой кнопкой мыши на рабочем столе и запускаем Storyboards. Перед вами появляется меню с элементами интерфейса zennio russia. Выбираем от туда webView и перетаскиваем на макет устройства. Растягиваем по всей ширине.
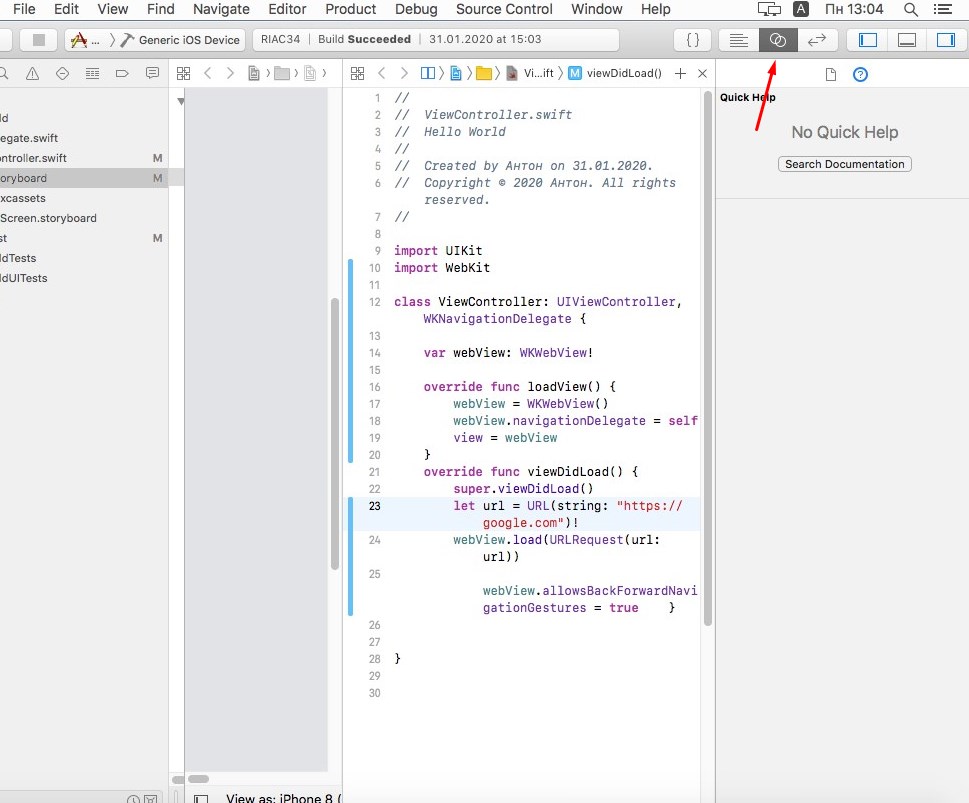
Для того, чтобы перейти в окно редактирования кода, выбираем наш элемент webView и переходим по указанной кнопке:
Заменяем существующий код на следующий:
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func loadView() {
webView = WKWebView()
webView.navigationDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: "https://google.com")!
webView.load(URLRequest(url: url))
webView.allowsBackForwardNavigationGestures = true }
}Если вкратце, то в данном примере мы добавили библиотеку WebKit. Создали объект с нашим webView, назначили переменной url наш адрес ссылки, в данном случае google и определили эту переменную в адрес ссылки при открытии webView.
Нажимаем кнопку Start для компиляции проекта. Если все прошло успешно, то откроется приложение в котором будет загружен сайт.






Добавить комментарий