WordPress создание темы с нуля

10 апреля 2020 WordPress Bootstrap
Давно хотел написать подробное руководство о том, как создать тему на WordPress с нуля. Вам это пригодится: если вы хотите научиться разрабатывать сайты на WP, а не просто устанавливать шаблонные решения; вы хотите сделать уникальный дизайн для своего сайта или «натянуть» HTML шаблон; ну или в конце концов работать в этом направлении получая свои кровные.
В свое время мне очень помогла одна статья, размещенная кажется на хабре. Если встречу её снова, то обязательно скину ссылку. Именно в ней более менее подробно и понятным языком был описан процесс создания шаблона для WordPress. Вся остальная информация была представлена небольшими статейками написанными абы как. Ну по крайне мере в рунете. На сегодняшний день, как я вижу, ситуация не особо изменилась.
Вот ещё один пример, когда может понадобится создать тему с нуля. На одном известном мне сайте изначально был установлен шаблон, который полностью устраивал хозяина и дизайном и функционалом. Но скорость его работы была занижена за счет лишних скриптов и не нужного ему функционала. Я думаю это проблема любого шаблона для любой CMS. После долгих мучений с оптимизацией было решено разработать шаблон с нуля на чистом Bootstrap, чтобы не было ничего лишнего, только то, что нужно. На самом деле это заняло не так много времени. Гораздо больше он бы потратил на оптимизацию готового шаблона. Вся работа заняла около недели. И вуаля в Google PageSpeed 99 пунктов.
В этом уроке я покажу как создать тему для WordPress с нуля используя начальный шаблон Bootstrap 4. На самом деле вы можете использовать любой HTML шаблон или сверстать его самостоятельно суть от этого не изменится.
Содержание
Структура шаблона
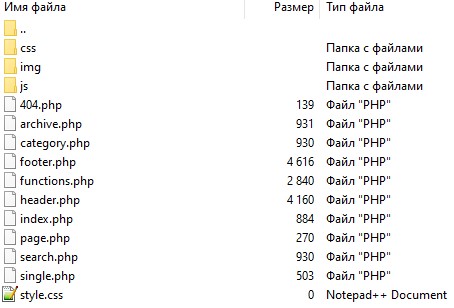
Я приведу пример основной структуры файлов темы WordPress для создания шаблона блога или новостного сайта. В каждом конкретном случае эта структура может различаться. Например, можно создать разный дизайн для категорий, шаблоны для кастомных типов записей и т.д.
style.css — файл стилей в корне темы. В нём так же указывается основная информация о шаблоне, но можно её не добавлять. Без этого файла WordPress будет выдавать ошибку темы. Лично я создаю его именно для того, чтобы тема работала и оставляю его пустым.
index.php — содержимое главной страницы
header.php — общая шапка сайта
footer.php — общий футер сайта
functions.php — файл с функциями темы
single.php — шаблон записи
page.php — шаблон страницы
category.php — шаблон списка записей категории
archive.php — шаблон списка записей архивов
404.php — содержимое страницы ошибки 404
search.php — шаблон страницы со списком результатов поиска
css/ — папка со стилями
js/ — папка со JS скриптами
Получается вот такой минимальный набор всех нужных файлов для создания шаблона новостного сайта или блога.
Создание темы WordPress
Если вы ещё не установили CMS WordPress, то пришло время это сделать. Про то, как установить WordPress можно прочитать в этой статье. Если система уже установлена, то продолжаем.
Итак, приступим к созданию собственной темы. Для начала нам понадобится создать папку с названием темы в разделе /wp-content/themes/. Я назову её it-blog. Как я уже говорил, чтобы WordPress не выдавал ошибку, внутри этой папки необходимо создать файл стилей style.css. Теперь в панели администрирования в разделе Внешний вид → Темы появится наша тема, где её можно применить к сайту, нажав кнопку активировать. Название темы будет такое же, как и название её папки. На сайте теперь конечно же будет открываться только белая страница, так как тема ещё совсем пустая.
Вы можете создать свое изображение темы, добавив файл screenshot.png в папку с темой, а в файле style.css установить название, описание, автора и другую информацию добавив в начало файла примерно такой текст:
/* Theme Name: Progme Version: 1.0 Description: Тема Bootstrap 4 Author: Progme Author URI: https://it-blog.ru */
Лично я считаю, что это лишнее, но для эстетики можно потратить немного времени.
Планируете внедрить CRM или уже используете? Заходите на сайт о CRM
Теперь внутри папки с нашей новой темой нам нужно создать все файлы в соответствии со структурой описанной выше. Можно создать их все сразу пустыми или создавать отдельно по мере написания кода.
HTML шаблон
Как я уже говорил мы будем использовать стандартный начальный шаблон Bootstrap 4. Скачать его можно на по ссылке Starter template.
Для его работы понадобятся файлы bootstrap.min.css и bootstrap.min.js, которые мы соответственно добавляем в папки css и js нашей темы. Скачать их можно по кнопке Download source code на той же странице.
ZipSoft — https://www.zipsoft.ru/ установит программы, которые выбираете Вы. Все нужные программы для дома и офиса в готовых коллекциях.
Перед тем, как тема будет «разрезана» на шапку и футер вы можете добавить весь исходный код шаблона в файл index.php и увидеть, что тема работает. Путь до папки с темой указывается функцией get_template_directory_uri() — это чтобы сразу в теме указать ссылки для скриптов. Должно получится примерно следующее:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="/docs/4.0/assets/img/favicons/favicon.ico">
<title>Starter Template for Bootstrap</title>
<link rel="canonical" href="https://getbootstrap.com/docs/4.0/examples/starter-template/">
<!-- Bootstrap core CSS -->
<link href="<?=get_template_directory_uri();?>/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="<?=get_template_directory_uri();?>/css/starter-template.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="<?=get_template_directory_uri();?>/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="<?=get_template_directory_uri();?>/js/vendor/popper.min.js"></script>
<script src="<?=get_template_directory_uri();?>/js/bootstrap.min.js"></script>
</body>
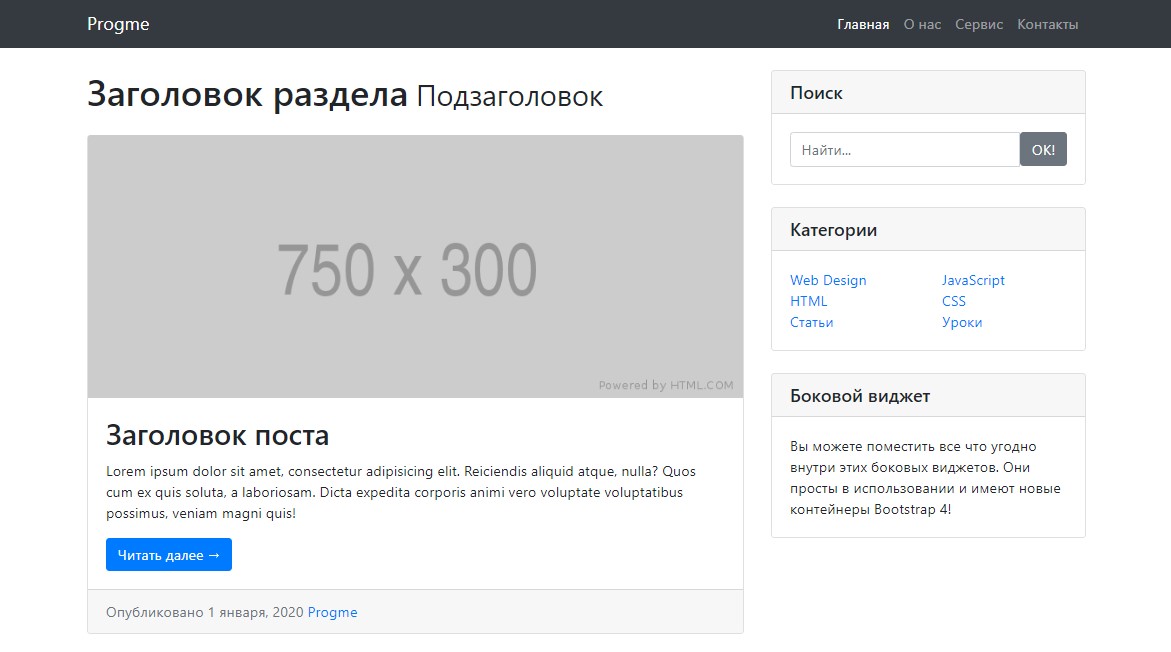
</html>Если все сделано верно, то на главной странице сайта отобразится тема Bootstrap 4.
Добавляем API WordPress
Первым делом добавим в тему поддержку API WordPress, а так же выведем тайтл. В тег <title> добавляем следующее:
<title><?php wp_title('|', true, 'right');?></title>Теперь заголовок окна браузера будет содержать тайтл из системы WordPress.
И ниже подключаем API. Код должен находится внутри тега <head>:
<?php wp_head();?>
Теперь если вы посмотрите исходный код сайта, то вы сможете увидеть, что в <head> появилась новая разметка, которую добавил WordPress. Это мета-теги, скрипты и т.д.
Далее нужно перед закрывающим тегом </body> добавить следующий код:
<?php wp_footer();?>
Эта функция выведет панель инструментов WordPress вверху сайта.
Правильное подключение скриптов
Мы вывели скрипты прямо в шаблоне указав путь до них через функцию get_template_directory_uri();. Вы конечно можете оставить это и так. Я и сам так делал. Но по правилам WordPress скрипты должны подключаться через специальную функцию в файле functions.php. Давайте подключим их правильно. Делается это следующим образом:
function it-blog_style_frontend() {
wp_enqueue_style('bootstrap', get_stylesheet_directory_uri() . '/css/bootstrap.min.css');
wp_enqueue_style('styles', get_stylesheet_directory_uri() . '/css/style.css');
}
add_action('wp_enqueue_scripts', 'it-blog_style_frontend');
function it-blog_include_myscript(){
wp_enqueue_script('jquery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', '', '1.0', false);
wp_enqueue_script('bootstrap', get_stylesheet_directory_uri() . '/js/bootstrap.min.js', '', '1.0', false);
}
add_action('wp_enqueue_scripts', 'it-blog_include_myscript');Как вы можете заметить ещё я подключил файл style.css, в нём будут находится пользовательские CSS стили, которые рано или поздно вам понадобятся.
header.php
Итак, пришло время «разрезать» наш шаблон на шапку и футер. Для чего это нужно? На большинстве сайтов шапка и футер одинаковые на всех страницах, меняется только часть с контентом. Так получается и в нашем шаблоне. После манипуляцией с разделением, шапку и футер станет проще и удобнее изменять сразу для всех страниц. Мы просто отделим от нашего шаблона часть до динамического контента и часть после. Еще я убрал лишнее из шаблона и добавил сайдбар справа. Про него я расскажу позже.
Вот что получилось:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title><?php wp_title('|', true, 'right');?></title>
<?php wp_head();?>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="/"></> ProgMeRu <small>- статьи и уроки по веб-программированию</small></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Главная</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/about/">О нас</a>
</li>
<a class="nav-link" href="/service/">Сервис</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="/contacts/">Контакты</a>
</li>
</ul>
</div>
</div>
</nav>
<main role="main" class="container">
<div class="row">
<div class="col-lg-8">Пока меню выводится статично, но это мы исправим позже.
Добавляем код футера. Здесь же мы подключаем функцию для вывода виджетов dynamic_sidebar():
</div> <div class="col-md-4 sidebar"> <?dynamic_sidebar();?> </main> <footer class="py-3 bg-dark"> <div class="container"> <p class="m-0 text-center text-white">© ProgMeRu 2020</p> </div> </footer> <?php wp_footer();?> </body> </html>
Регистрация виджетов
Чтобы виджеты отобразились на страницах сайта, необходимо зарегистрировать из функцией register_sidebar() в файле functions.php. В аргументах функции я так же добавил немного разметки Bootstrap , которая будет добавлена в каждый блок с виджетом.
if (function_exists('register_sidebar'))
register_sidebar(array(
'before_widget' => '<div class="card my-4 widget">',
'after_widget' => '</div></div>',
'before_title' => '<h5 class="card-header">',
'after_title' => '</h5><div class="card-body">',
));Ну и теперь в разделе Внешний вид → Виджеты вы можете добавлять в сайдбар нужные вам виджеты путём перетаскивания. Более подробно о создании и добавлении виджетов в WordPress можно прочитать в этой статье.
index.php
Чтобы подключить шапку и футер в файлах, воспользуемся функциями get_header() и get_footer(). Ну и между ними добавляем стандартный цикл WordPress. Выглядит он следующим образом:
<?php if (have_posts()): while (have_posts()): the_post(); ?> Здесь HTML код и функции вывода значений поста (заголовок, дата, ссылка, текст и т.д.) <?php endwhile; else: ?> <p>Записей не найдено.</p> <?php endif; ?>
А вот основные функции цикла, которые нам понадобятся:
the_title() — выводит заголовок поста
the_content() — выводит текст анонса или полный текст, если цикл находится внутри записи
the_permalink() — ссылка на пост
the_time() — дата и время создания поста
the_posts_pagination() — пагинация
Если вам нужен вывод записей по каким-либо параметрам, то можно воспользоваться классом WP_Query{}. Как его использовать можете прочитать в этой статье.
В итоге получился следующий код главной страницы:
<?php get_header();?>
<h1 class="my-4"></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>Добавляем поддержку изображений в постах
Еще одна нужная функция — это поддержка миниатюр в записях. Чтобы вы могли прикреплять изображения к записям, добавьте в файл functions.php следующий код:
add_theme_support('post-thumbnails');single.php и page.php
Как я уже говорил single.php выводит запись, а page.php страницу. В нашем шаблоне эти страницы будут идентичные. Они похожи на другие шаблоны, в них так же подключается хедер и футер, но только без цикла WP:
<?php get_header();?>
<?while(have_posts()):
the_post();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<img class="img-fluid rounded" src="<?php echo get_the_post_thumbnail_url(null, 'full');?>" alt="<?the_title();?>">
<p><small class="text-muted"><?the_time('j F Y');?> <?php the_tags('');?></small></p>
<?the_content();?>
<?php comments_template(); ?>
<?endwhile;?>
<?php get_footer();?>category.php и archive.php
Данные файлы являются шаблонами категорий и архивов записей. Так же archive.php используется и как шаблон списка записей для меток. Код почти не отличается от других файлов. Так же подключается шапка, футер и циклом выводится список записей:
<?php get_header();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>search.php
search.php это шаблон страницы с результатами поиска. У меня его код будет полностью повторять шаблон категории — файл category.php. Т.е. после обращения через форму поиска на странице результатов будет отображаться список найденных постов с пагинацией. Если вас это устраивает, то просто скопируйте вышеприведенный код файла category.php и добавьте его в search.php.
Добавляем меню
Давайте изменим статичное меню из нашего шаблона так, чтобы его можно было редактировать из админки WordPress. Для начала регистрируем меню в файле functions.php:
register_nav_menus(array( 'top' => 'Верхнее меню', // идентификатор меню и название ));
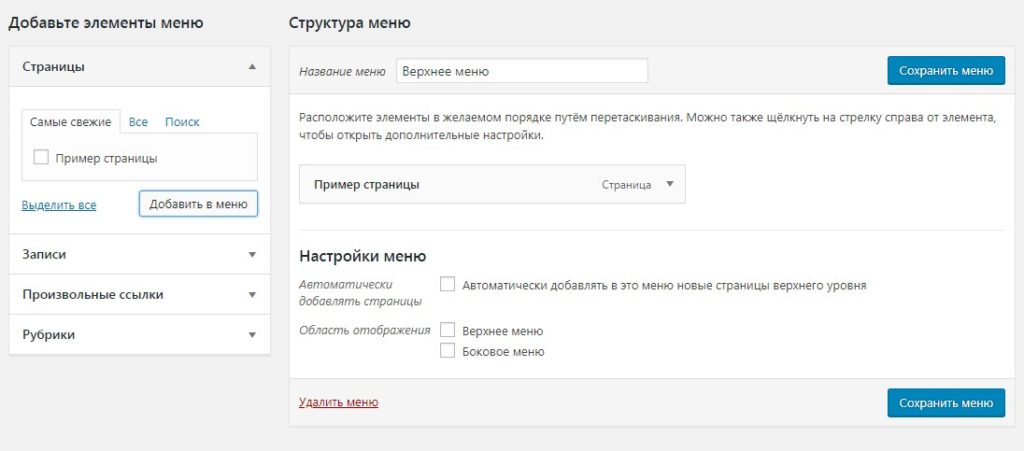
Теперь в разделе Внешний вид → Меню добавляем пункты меню и сохраняем:

Осталось вывести меню в шаблоне. Заменяем в файле header.php код нашего статичного меню следующей функцией с указанием идентификатора меню:
<?php wp_nav_menu('theme_location=top');?>Более подробно о том, как сделать меню в WordPress читайте в этой статье.
404.php
Ну и осталось добавить код в файл 404.php, который будет отображать шаблон страницы с ошибкой 404. Здесь ничего особенного просто заголовок и текст:
<?php get_header();?> <h1 class="my-4 page-title">Ошибка 404</h1> <p>Страница не найдена</p> <?php get_footer();?>
Заключение
Как видите создать свою тему на CMS WordPress с нуля не такая сложная задача. Надеюсь эта статья поможет вам научиться создавать прекрасные сайты с оригинальным и запоминающимся дизайном на этой системе управления. Ну а если возникли вопросы, то задавайте их в комментариях, обязательно отвечу.









У меня блог на Вордпресс, очень удобный, можно выбирать любую тему какая нравиться (внешний вид) — суть блога заключается в обычном постинге записей. Т.е. делаешь запись и публикуешь ее — единственное нужно на сайте поставить что бы отображались записи на главной странице а не статичная страница.
Начало было очень не плохим. Ближе к концу урока уже можно потихоньку путаться. Как выводить сайдбар, на страницах, не вполне понятно.
В общем сначала автор старался, потом просто подзабил.
Но все равно, спасибо.
Нормальная инструкция для тех кто уже знает WP, но не хочет всё писать ручками с нуля. Спасибо!
не нашел файлов bootstrap.min.css и bootstrap.min.js в 4 версии bootstrap. скачал 3 версию — есть