Создать Favicon онлайн
21 сентября 2019 WordPress
В этой статье создадим значок Favicon и иконки сайта на CMS WordPress для Microsoft, Android и iOS (iPhone, iPad) с помощью онлайн-генератора. Но вы можете использовать этот пример для любого сайта на любой CMS.
Для создания иконок воспользуемся онлайн-сервисом
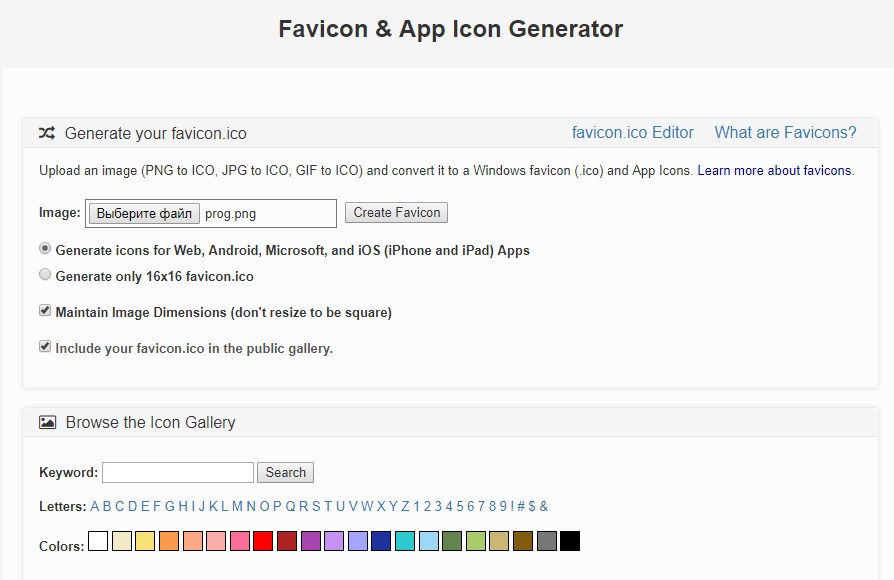
Сервис позволяет генерировать иконки сайта для различных устройств и приложений из любой картинки.
Для начала необходимо подготовить изображение для будущей иконки в формате .png, .jpg или .gif. Желательно, чтобы оно было квадратным.
Выбираем файл и нажимаем Create Favicon.
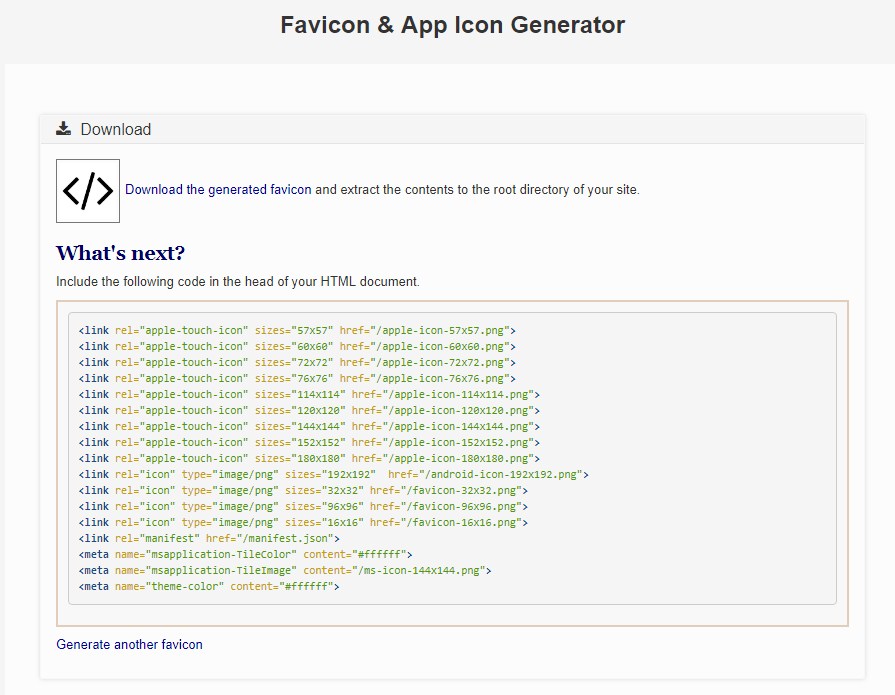
Скачиваем архив с сгенерированными иконками по ссылке Download the generated favicon и сохраняем текст HTML-кода. Если нужно, на этом сайте поверка счетчиков воды.
Помещаем содержимое архива в папку на сайте. Я поместил в папку img/fav/ в папке с текущей темой WordPpress.
И размещаем HTML-код между тегами <head></head> вашей темы, предварительно указав в ссылках путь до папки с иконками. У меня этот код находится в файле header.php, а путь до папки <?php echo get_template_directory_uri();?>/img/fav/
<link rel="apple-touch-icon" sizes="57x57" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="<?php echo get_template_directory_uri();?>/img/fav/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="<?php echo get_template_directory_uri();?>/img/fav/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="<?php echo get_template_directory_uri();?>/img/fav/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="<?php echo get_template_directory_uri();?>/img/fav/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="<?php echo get_template_directory_uri();?>/img/fav/favicon-16x16.png"> <link rel="manifest" href="<?php echo get_template_directory_uri();?>/img/fav/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="<?php echo get_template_directory_uri();?>/img/fav/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff">







Добавить комментарий