Как создать виджет WordPress

26 марта 2020 WordPress
Виджеты используются для добавления контента на страницу WordPress без изменения шаблонов тем. Боковая панель является областью по умолчанию для добавления содержимого виджетов. Также вы можете зарегистрировать собственную область виджетов и добавить в нее виджеты. WordPress содержит некоторые виджеты по умолчанию Поиск, Категория, Теги и многое другое.
В админке WordPress виджеты располагаются в меню Внешний вид → Виджеты. Если в вашей теме ещё не зарегистрирован сайдбар, то это меню может не отображаться. Для регистрации сайдбара добавляем следующий код в файл functions.php вашей темы:
<?php
if ( function_exists('register_sidebar') )
register_sidebar();
?>После добавления виджета в область виджетов его можно отобразить с помощью функции dynamic_sidebar() разместив её в шаблоне. Обычно её добавляют в файл sidebar.php текущей темы.
В этом уроке мы создадим и добавим собственный виджет и отобразим его содержимое на страницах сайта на CMS WordPress.
Шаги, которые мы предпримем:
- Создадим плагин виджета.
- Добавим поддержку виджетов в текущей теме.
- Добавим виджет в область виджетов.
- Выведем виджет на страницах сайта.
Содержание
1. Создание и установка плагина для виджета
Создадим плагин для добавления нашего собственного виджета в тему WordPress. В этом плагине мы создадим новый класс виджетов, который расширяет базовый класс WordPress WP_widgets. Плагин виджетов будет отображать записи кастомной таксономии в иерархическом порядке. В предыдущем уроке мы видели, как создать собственную таксономию в WordPress.
Конструктор класса используется для инициализации плагина виджета путем указания идентификатора виджета, имени и описания. Мы переопределяем функцию widget(), чтобы создать HTML-код для отображения пользовательских терминов таксономии в пользовательской части. Код плагина:
<?php
/*
Plugin Name: Custom Taxonomy Widget
Plugin URI: https://it-blog.ru
Description: Виджет для вывода кастомной таксономии
Author: Progme
Author URI: https://it-blog.ru
Version: 1.0.0
*/
class Custom_Taxonomy_Widget extends WP_Widget {
function __construct() {
parent::__construct(
'Taxonomy_Widget',
'Custom Taxonomy Widget',
array( 'description' => 'Виджет для вывода кастомной таксономии', )
);
}
function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
echo $args['before_title'] . "Awards" . $args['after_title'];
echo "<ul class='award-term category'>" . wp_list_categories(array(
'hide_empty'=>0,
'post_type'=>'post',
'orderby' => 'term_order',
'hierarchical' => 1,
'taxonomy' => 'awards',
'echo'=>0,
'title_li' => '')) . "</ul>";
echo $args['after_widget'];
}
}
function register_taxonomy_widget() {
register_widget( 'Custom_Taxonomy_Widget' );
}
add_action( 'widgets_init', 'register_taxonomy_widget' );
?>В приведенном выше коде мы добавляем хук для регистрации нашего виджета. Это заставит виджет отображаться в области для перетаскивания в область виджетов в панели администрирования. Мы также можем добавить этот код в файл functions.php нашей темы. Но тогда виджет будет работать только для этой темы.
Нужна АТС? АТС позволит организовать частную телефонную сеть внутри компании с выходом на городские телефонные сети. Здесь можно купить АТС по лучшим ценам с гибким функционалом и высокой степенью надежности. Эти АТС подойдут как для офиса, так и масштабных офисных систем связи, а также специальных систем связи с гибким функционалом.
2. Добавление поддержки виджетов в текущей теме
Widgetizing (виджетизация) — это добавление поддержки виджетов в текущей теме, чтобы иметь доступ к меню виджетов в админке WordPress. Для создания виджетов нашей темы мы должны зарегистрировать область виджетов с помощью register_sidebar(). Вам необходимо добавить следующий код в functions.php нашей темы:
<?
if ( function_exists('register_sidebar') ) {
register_sidebar();
}
?>Поскольку мы используем область виджетов по умолчанию для добавления нашего виджета, приведенного выше кода будет достаточно. Если мы хотим использовать пользовательскую область для виджета, то нужно будет указать её имя или идентификатор в качестве аргумента функции register_sidebar().
3. Добавление виджета в область виджетов
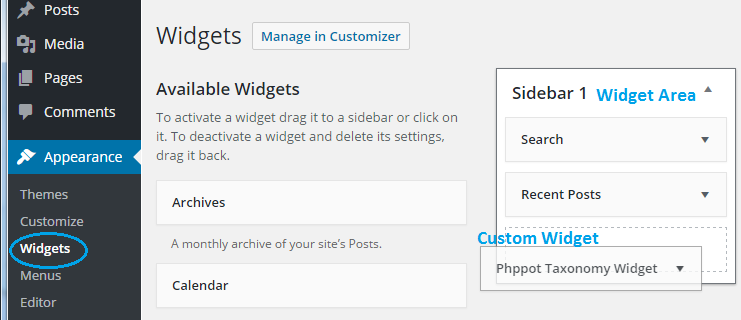
В админке WordPress заходим в раздел Внешний вид → Виджеты. В нём расположены все компоненты виджетов и область для их перетаскивания. Мы можем перетащить нужный виджет в область виджетов и так же путем перетаскивания выбрать его очередность отображения.
4. Вывод виджета на сайте
Чтобы отобразить компонент виджета на страницах сайта, нам нужно вызвать функцию dynamic_sidebar(), которая отображает компоненты, добавленные в область виджетов. Если мы хотим отобразить некоторую конкретную область для виджетов, то нам нужно указать её имя в качестве параметра этой функции.






Добавить комментарий