Chart.js примеры создания диаграмм и графиков

13 марта 2020 JavaScript Разное
Если у вас есть насыщенный информацией веб-сайт или приложение, вы можете визуализировать свои данные, чтобы пользователи могли лучше понять их. Хотя таблицы могут быть весьма полезны в некоторых случаях, таких как таблицы сравнения цен и характеристик, другие виды информации легче обрабатывать с помощью некоторой визуализации данных. Библиотеки JavaScript, такие как Chart.js, позволяют создавать различные типы диаграмм HTML5, такие как линейные, барные, круговые, кольцевые диаграммы, графики и многое другое.
— это универсальная библиотека, которая позволяет создавать диаграммы JavaScript за пару минут. Она имеет много опций, с помощью которых вы можете настроить все аспекты ваших графиков. В этой статье мы рассмотрим, как настроить библиотеку Chart.js, какие у вас есть варианты и чего вы можете достичь с помощью нее. Мы также создадим две диаграммы: гистограмму, показывающую ожидаемую продолжительность жизни в шести странах, и круговую диаграмму, показывающую рекомендуемый дневной рацион.
Содержание
- 1 Добавление библиотеки Chart.js на HTML страницу
- 2 HTML-код
- 3 Создание барной диаграммы на JavaScript
- 4 Создание кольцевой диаграммы на JavaScript
- 5 Установка плагина для меток данных
- 6 Пользовательский JavaScript
- 7 Создание круговой диаграммы с теми же данными
- 8 Создание других типов диаграмм
- 9 Заключение
Добавление библиотеки Chart.js на HTML страницу
Вы можете установить Chart.js по-разному. Если вы хотите хранить всю библиотеку локально, вы можете установить ее с помощью менеджера пакетов npm, используя следующую команду:
npm install chart.js --save
Когда модуль установлен, добавьте свернутую версию в конец HTML-страницы перед закрывающим тегом </ body> следующим образом:
<body>
<!-- HTML content -->
<script src="node_modules/chart.js/dist/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>Ваш пользовательский скрипт будет в файле script.js. Кроме того, вы также можете добавить скрипты на свою страницу, используя загрузчики модулей, такие как CommonJS или Webpack.
Если вы не хотите хранить библиотеку Chart.js локально, вы можете добавить ее из CDN, используя следующий код:
<body>
<!-- HTML content -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>Или вы можете клонировать последнюю версию Chart.js прямо из . Однако обратите внимание, что репозиторий GitHub не поставляется с предварительно собранной версией выпуска, поэтому вам нужно собрать библиотеку в один файл самостоятельно.
HTML-код
С помощью Chart.js вы можете добавлять диаграммы JavaScript на свою HTML-страницу, используя элемент <canvas>. В своем HTML-файле добавьте следующий код внутри тега <body> (над тегами <script>):
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>Chart.js поместит вашу диаграмму в элемент <canvas>. Хотя диаграмма будет создана с помощью JavaScript, она появится на вашей странице в виде файла изображения в формате PNG. Теперь вам нужно добавить свою пользовательскую конфигурацию в файл script.js. Ниже мы покажем вам, как создавать два вида диаграмм: вертикальная гистограмма и круговая кольцевая (или круговая) диаграмма. Однако вы можете использовать ту же логику с любыми другими типами диаграмм. В документации Chart.js вы можете проверить все типы диаграмм, к которым у вас есть доступ.
Создание барной диаграммы на JavaScript
Наша гистограмма будет отображать ожидаемую продолжительность жизни по набору данных страны из World Population Review. Она покажет шесть стран с самой высокой продолжительностью жизни, а именно:
| Страна | Продолжительность жизни (лет) |
| Гонконг | 84.308 |
| Макао | 84.188 |
| Япония | 84.118 |
| Швейцария | 83.706 |
| Испания | 83.5 |
| Сингапур | 83.468 |
Мы создадим вертикальную гистограмму с интерактивными всплывающими подсказками, которые будут показывать точные данные, когда пользователь наводит курсор на столбцы. Однако обратите внимание, что также возможно создать горизонтальную гистограмму с помощью Chart.js. Ниже вы можете увидеть, как будет выглядеть наш график:
Для Chart.js требуются две переменные: одна, которая захватывает элемент HTML (ctx в приведенном ниже примере), а другая — пользовательский объект Chart (myChart ниже). Нам нужно добавить названия стран в качестве значения свойства меток. И мы определяем данные (ожидаемая продолжительность жизни в годах) как значение свойства данных массива наборов данных.
Следующий код входит в пользовательский файл script.js:
// Vertical bar chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Hong Kong', 'Macau', 'Japan', 'Switzerland', 'Spain', 'Singapore'],
datasets: [{
label: 'Life expectancy',
data: [84.308, 84.188, 84.118, 83.706, 83.5, 83.468],
backgroundColor: [
'rgba(216, 27, 96, 0.6)',
'rgba(3, 169, 244, 0.6)',
'rgba(255, 152, 0, 0.6)',
'rgba(29, 233, 182, 0.6)',
'rgba(156, 39, 176, 0.6)',
'rgba(84, 110, 122, 0.6)'
],
borderColor: [
'rgba(216, 27, 96, 1)',
'rgba(3, 169, 244, 1)',
'rgba(255, 152, 0, 1)',
'rgba(29, 233, 182, 1)',
'rgba(156, 39, 176, 1)',
'rgba(84, 110, 122, 1)'
],
borderWidth: 1
}]
},
options: {
legend: {
display: false
},
title: {
display: true,
text: 'Life Expectancy by Country',
position: 'top',
fontSize: 16,
padding: 20
},
scales: {
yAxes: [{
ticks: {
min: 75
}
}]
}
}
});Документация к Chart.js действительно хороша, поэтому вы можете найти все опции, которые мы использовали выше (backgroundColor, borderColor, borderWidth и т. д.) На странице панели.
Создание кольцевой диаграммы на JavaScript
Теперь давайте создадим кольцевую диаграмму с библиотекой Chart.js. Он покажет распределение рекомендуемой суточной диеты в соответствии со следующим набором данных:
| Молочные продукты | 27.92% |
| Фрукты | 17.53% |
| Диетическое мясо | 14.94% |
| Овощи | 26.62% |
| Цельнозерновые | 12.99% |
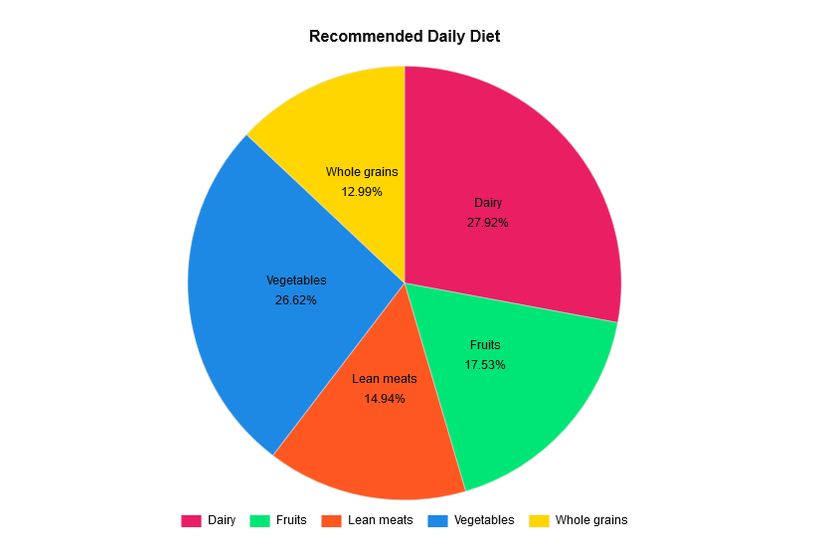
Здесь мы не будем показывать интерактивную подсказку, а отображаем метки данных и значения в верхней части диаграммы следующим образом:
Установка плагина для меток данных
Поскольку Chart.js не имеет возможности отображать надписи в верхней части диаграмм, нам нужно использовать плагин Chart.js Data Labels. Chart.js позволяет разработчикам расширять функциональность по умолчанию, создавая плагины. В настоящее время на GitHub доступно пять плагинов Chart.js для следующих функций:
- метки данных (мы будем использовать этот),
- масштаб изображения,
- аннотаций,
- финансовые графики,
- отсрочка первоначального обновления графика.
Плагин Chart.js Data Labels имеет довольно хорошую документацию. Вы можете найти все, что вам может понадобиться. Вы можете установить его с помощью менеджера пакетов npm, используя приведенную ниже команду, или добавить последнюю версию библиотеки из CDN.
npm install chartjs-plugin-datalabels --save
Пользовательский JavaScript
JavaScript использует тот же элемент <canvas>, что и раньше, или, если вы хотите сохранить обе диаграммы, вы можете добавить новый холст в HTML с другим ID:
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>В JavaScript мы теперь определяем тип диаграммы как круговая. Остальная часть кода следует той же логике, что и раньше. Мы добавляем данные в качестве значений меток и свойств набора данных объекта данных.
// Doughnut chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['Dairy', 'Fruits', 'Lean meats', 'Vegetables', 'Whole grains'],
datasets: [{
data: [27.92, 17.53, 14.94, 26.62, 12.99],
backgroundColor: ['#e91e63', '#00e676', '#ff5722', '#1e88e5', '#ffd600'],
borderWidth: 0.5 ,
borderColor: '#ddd'
}]
},
options: {
title: {
display: true,
text: 'Recommended Daily Diet',
position: 'top',
fontSize: 16,
fontColor: '#111',
padding: 20
},
legend: {
display: true,
position: 'bottom',
labels: {
boxWidth: 20,
fontColor: '#111',
padding: 15
}
},
tooltips: {
enabled: false
},
plugins: {
datalabels: {
color: '#111',
textAlign: 'center',
font: {
lineHeight: 1.6
},
formatter: function(value, ctx) {
return ctx.chart.data.labels[ctx.dataIndex] + '\n' + value + '%';
}
}
}
}
});Как вы можете видеть выше, мы добавили настройки плагинов Data Labels в свойство options.plugin кольцевой диаграммы. Метод formatter() размещает метки данных (например, «Цельнозерновые 12,99%») в верхней части нашего графика.
Создание круговой диаграммы с теми же данными
Поскольку Chart.js — действительно универсальный плагин, вы можете легко превратить вышеуказанный набор данных в круговую диаграмму. Кольцевая и круговая диаграммы предназначены для представления распределения данных, поэтому они имеют одинаковые настройки. Единственное, что вам нужно изменить в коде, это тип диаграммы:
// Pie chart
var myChart = new Chart(ctx, {
type: 'pie',
/* rest of the code stays the same */
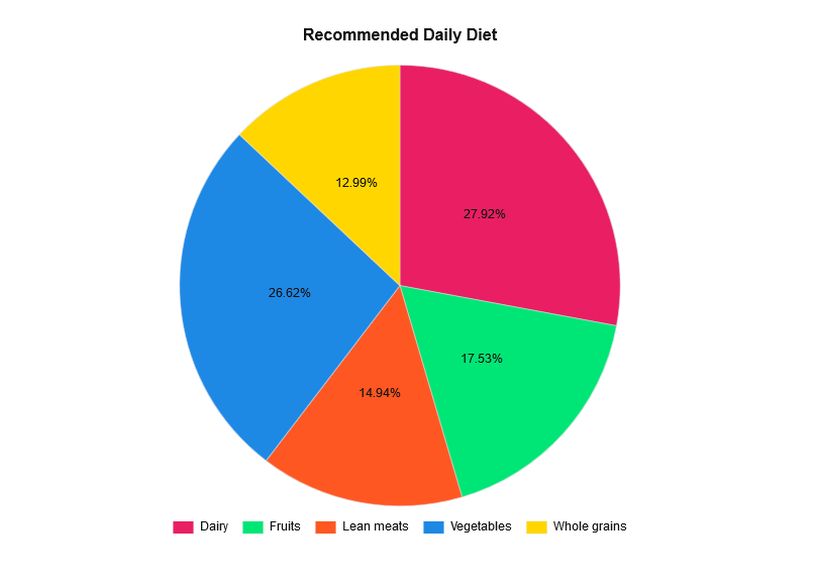
});Это тот же набор данных, который представлен в виде круговой диаграммы:
Вы также можете выбрать отображение только процентов, отредактировав метод formatter() следующим образом:
formatter: function(value) {
return value + '%';
}Создание других типов диаграмм
С помощью Chart.js вы можете создавать множество других типов диаграмм, таких как линии, радары, полярные области, пузырьки, точечные диаграммы, области и смешанные диаграммы. В документации также есть страница Samples, где вы можете найти живые примеры всех типов диаграмм.
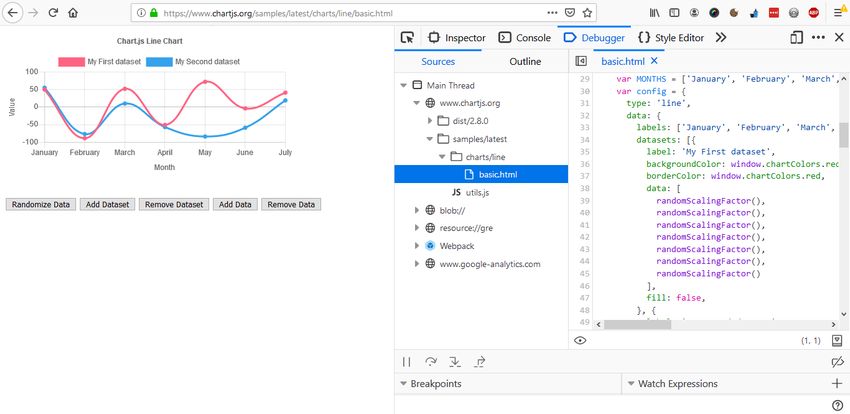
Хотя вы не можете напрямую получить код JavaScript примеров, вы можете получить к нему доступ с помощью инструментов разработчика вашего браузера (в большинстве браузеров вам нужно нажимать клавишу F12). Однако обратите внимание, что в реальных примерах используются переменные, отличные от тех, которые мы использовали в статье (что рекомендовано в официальных документах), поэтому вам нужно немного поработать с кодом:
Заключение
Добавление визуализации данных на вашу HTML-страницу может помочь пользователям понять ваш контент. Это может быть особенно полезно на образовательных сайтах, панелях администратора и целевых страницах.
В этой статье мы показали вам, как создавать различные виды диаграмм, а именно гистограммы, кольцевые и круговые диаграммы, используя библиотеку Chart.js.












В своей работе использую библиотеку FusionCharts.
Мне нравиться простая установка диаграмм и графиков по шаблону.
1. Подключаю Java Script библиотеку FusionCharts.
2. Создаю DIV для вывода графика (id=»chart_container»).
3. Вставляю данные графика в массив chartData.
4. Редактирую массив chartConfig. Это дизайн и параметры диаграммы.
5. Вызываю функцию FusionCharts.ready(function(){ var fusioncharts = new FusionCharts(chartConfig);fusioncharts.render(); });
А разве она не платная? На сайте можно скачать только Trial версию этого продукта…
Бесплатная. Код можно скачать с Github.