Если вам понравилась статья, вы можете отблагодарить автора любой суммой, какую сочтете для себя приемлемой:
Остались вопросы по статье? Задайте их
прямо сейчас! Как сделать в Bootstrap 5 колонок Возникла задача вывести 5 одинаковых адаптивных колонок на сайте с Bootstrap. Помогло это решение. У меня был Bootrstrap 4, но есть аналогичное решение и для 3 версии, там ещё проще. 5 колонок в Bootstrap 4 Добавляем данный код в файл Читать далее
Многоуровневое меню CSS Пример выпадающего многоуровневого меню с эффектом плавного появления. Меню работает как с использованием jQuery, так и на чистом CSS. При использовании меню на сайте все отлично работает даже с 3 уровнями вложенности. Подключаем библиотеку jQuery: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> HTML-код: <ul Читать далее
Блочная Flexbox верстка на примерах Flexbox - это новый, более эффективный способ выравнивания блоков в HTML вёрстке. Появление Flexbox, а точнее свойства display: flex; заметно облегчило жизнь многим веб-разработчикам, и сейчас применяется в фреймворке Bootstrap 4. Возможно поначалу кому-то будет сложно отойти от привычного float: Читать далее
Hover эффекты CSS Странно, но мало, где пишут об этой полезной библиотеке, поэтому исправляю эту ситуацию. Hover.css - это бесплатная коллекция CSS3-эффектов при наведении, применяемых к ссылкам, кнопкам, логотипам, SVG, изображениям и т. д. Легко применяется к элементам и доступна в CSS, Sass Читать далее
Препроцессор LESS. Как установить и использовать LESS - это расширение стандартного функционала CSS благодаря которому появилась возможность программировать обычные стили CSS. То есть использовать переменные, функции, условные операторы и многое другое. Начало работы Для того, чтобы ваш проект стал поддерживать LESS, необходимо скачать сам препроцессор, например Читать далее
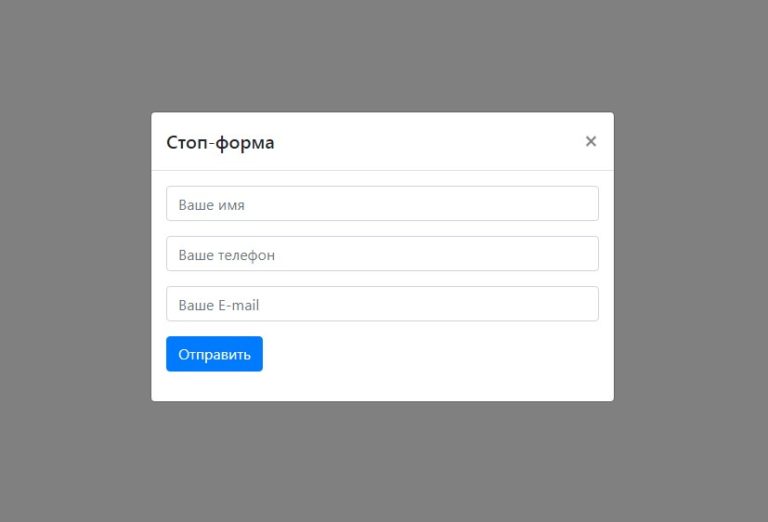
Всплывающее окно при закрытии страницы Стоп-форма - это всплывающее окно, призывающее к действию, которое открывается через определенное время нахождения пользователя на странице или когда он пытается покинуть её. Чаще всего стоп-формы используются на Landing page. Стоп-форма по таймеру Рассмотрим пример вплывающего окна с формой на Читать далее
Использование функции CSS calc() С появлением функции calc() стало возможным делать математические расчёты, такие как сложение, вычитание, умножение, деление прямо в CSS. Рассмотрим некоторые примеры её использования, которые могут пригодиться. Выравнивание по центру Наверное самый распространённый случай использования. Чтобы отцентрировать элемент, необходимо отступить 50% Читать далее









Эффекты супер ?