Использование функции CSS calc()

18 февраля 2020 CSS
С появлением функции calc() стало возможным делать математические расчёты, такие как сложение, вычитание, умножение, деление прямо в CSS. Рассмотрим некоторые примеры её использования, которые могут пригодиться.
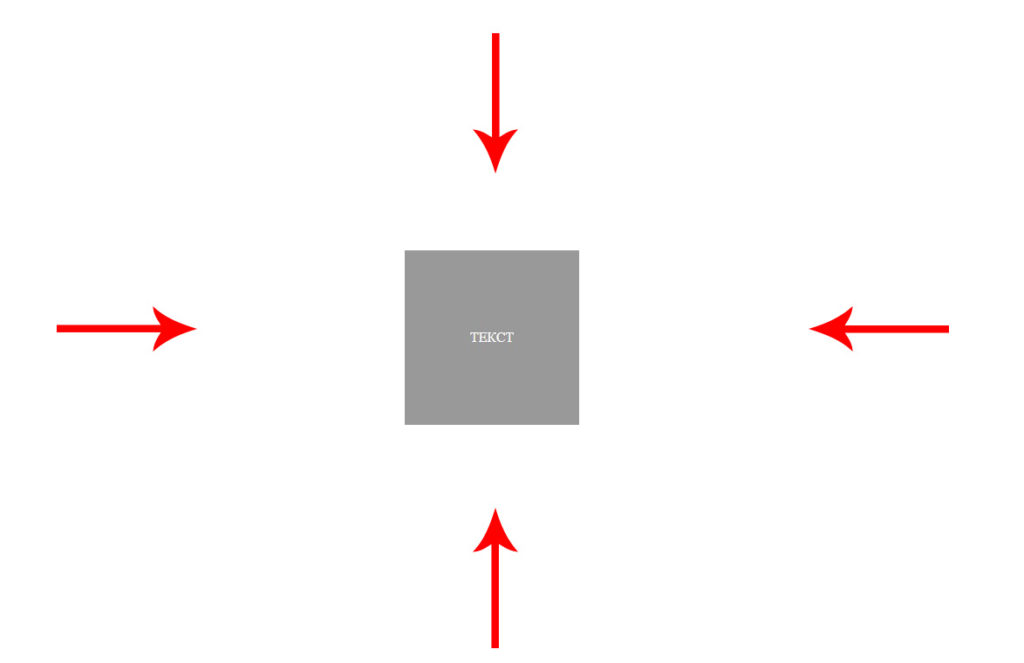
Выравнивание по центру
Наверное самый распространённый случай использования. Чтобы отцентрировать элемент, необходимо отступить 50% от левой стороны и отнять половину ширины самого элемента. А при центрировании по вертикали 50% от высоты контейнера и минус половину высоты элемента. В примере ниже блок центрируется по горизонтали и вертикали с помощью функции calc():
<div class="center-block">
<p>Текст</p>
</div>
<style>
.center-block {
position: absolute;
top: calc(50% - 200px / 2);
left: calc(50% - 200px / 2);
width: 200px;
height: 200px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
font-size: 16px;
text-transform: uppercase;
display: flex;
align-items: center;
justify-content: center;
}
</style>Прижать footer к низу окна браузера
* {
margin: 0;
padding: 0;
}
.content {
min-height: calc(100vh - 80px);
} 100vh — это высота окна браузера, а 80px — высота footer. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая footer к низу.
Здесь можно заказать много подписчиков на аккаунт или канал Youtube
Резиновый блок рядом с фиксированным
<div class="container">
<div class="block element-1">100% - 50px</div>
<div class="block element-2">50px</div>
</div>
<style>
html {
box-sizing: border-box;
}
:root {
background-color: #373150;
font-size: 16px;
font-weight: 400;
text-rendering: geometricPrecision;
line-height: 1.4;
text-decoration-skip: ink;
font-family: -apple-system-headline, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif;
}
*, *:before, *:after {
box-sizing: inherit;
}
body {
margin:0;
padding:0;
}
.block {
display:inline-block;
background-color:#EF6174;
color:white;
font-size:0.8em;
text-align:center;
line-height:4em;
}
.container {
display:block;
max-width:900px;
margin:0 auto 20px auto;
}
.element-1 {
float:left;
height:50px;
width: calc( 100% - 50px );
}
.element-2 {
float:left;
width: 40px;
height:50px;
margin-left:10px;
}
</style>







Добавить комментарий