Как использовать фильтры CSS

19 марта 2020 CSS
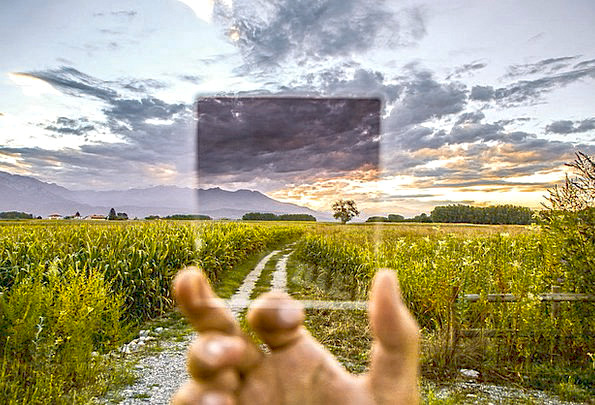
Фильтры CSS — это мощный инструмент, который позволяет нам создавать удивительные визуальные эффекты с нашими элементами. Особенно они хороши для hover эффектов.
Фильтры предоставляют нам методы для изменения рендеринга базового элемента DOM. Они позволяют сделать такие эффекты, как например, размытие, изменение контраста и даже цвета элемента.
Содержание
CSS фильтры. Создание и использование
Чёрно-белый фильтр
Самый простой вариант, что приходит в голову, это черно-белый фильтр. Взять полноцветное изображение и превратить его в монохромную версию самого себя. Это первый фильтр, который мы рассмотрим.
Чтобы использовать этот фильтр, нам просто нужно:
img {
-webkit-filter: grayscale(1);
}Как вы можете видеть, в настоящее время вам нужен префикс webkit (пока эта функция доступна только в браузерах webkit), ключевое слово filter, а затем имя фильтра с указанием того, сколько его нужно добавить в элемент.
В этом случае я выбрал 1, чтобы он стал полностью черным и белым, но я мог бы выбрать что-то вроде 0,5, и изображение было бы окрашено с 50%-ной насыщенностью.
Размытие
Что-то, что всегда отлично выглядит на изображении, это размытие, давайте теперь добавим размытие:
img {
-webkit-filter: grayscale(0.5) blur(2px);
}Как видите, добавлять несколько фильтров совсем просто. Если вы проверите это в браузере, вы увидите, что оба эти фильтра правильно применятся к изображению.
Пока все просто, правда?
Контраст
Если вы хотите использовать фильтры, подобные Photoshop, CSS также подойдет для этого. Давайте начнем с контраста. Применить контраст к изображению так же просто:
img {
-webkit-filter: contrast(300%);
}В случае использования контраста вы должны представить 100% как начальную точку, если вы установите значение 100%, изображение никак не изменится, если сделаете меньше, чем это значение, например 50%, контраст уменьшится, более 100%, например 150%, сделают изображение более ярким.
Узнайте как делается полезный хозинвентарь. Как сделать садовую тачку для отходов из магазинов. Пошаговая инструкция для создания тачки своими руками на http://antoninfo.com.
Поворот цвета
Еще один очень интересный фильтр, который есть в нашем распоряжении, это hue-rotate, он очень похож на фильтр «Оттенок/Насыщенность» в Photoshop.
img {
-webkit-filter: hue-rotate(180deg);
}Для этого фильтра нам нужно использовать градусы, чтобы установить значение, поначалу это может показаться немного запутанным, но этот фильтр принимает значение цвета каждого пикселя и вращает его вокруг цветового круга. Таким образом, если ваш пиксель синего цвета и вы поворачиваете оттенок на 180 градусов, он станет оранжевым.
Насыщенность
В нашем распоряжении также есть еще один эффект насыщенности, широко используемый в Photoshop. Использование этого фильтра со значением выше 100% сделает цвета в вашем элементе более яркими, так как этот фильтр также использует 100% в качестве начальной точки:
img {
-webkit-filter: saturate(300%);
}Сепия
И, конечно, у нас есть другие фильтры, такие как сепия, которые работают аналогично фильтру в оттенках серого, где вы вводите значение от 0 до 1:
img {
-webkit-filter: sepia(0.5);
}Прозрачность
У нас также есть прозрачность, и она также работает со значениями от 0 до 1:
img {
-webkit-filter: opacity(0.8);
}Инвертирование
Еще один фильтр, который у нас есть — инвертирование, который инвертирует цвета на вашем элементе, поэтому, если вы установите значение 100%, результат будет выглядеть как негатив фото, значения устанавливаются в диапазоне от 0% до 100%.
img {
-webkit-filter: invert(100%);
}Тень
У фильтра drop-shadow схожая функциональность с фильтром box-shadow и он принимает те же значения. Основное отличие состоит в том, что при применении к изображениям в формате .png с прозрачным фоном тень будет отбрасываться вокруг пикселей, а не контура изображения .png. Эта версия фильтра также имеет аппаратное ускорение.
Яркость
И наконец, у нас есть яркость, и это тоже самое, что вы, вероятно, уже использовали в Photoshop ранее. Этот фильтр принимает 100% в качестве начального значения, если вы установите его на 100%, ничего в элементе не изменится, значение 0% сделает ваш элемент черным и значение 200% сделают его в два раза ярче:
img {
-webkit-filter: brightness(200%);
}Заключение
Фильтры CSS — это очень мощный способ изменения ваших элементов на лету без необходимости в использовании дополнительных изображений, все это делается с помощью CSS. Это дает нам бесконечные возможности, когда дело доходит до визуальной обработки пользовательских событий.







Добавить комментарий