Ускорение WordPress

23 сентября 2019 WordPress
Скорость загрузки сайта определяет не только комфорт работы с ним, но и влияет на позиции в поисковой выдаче Яндекс и Google. Поисковики отдают предпочтение более быстрым сайтам. Соответственно если скорость вашего сайта ниже, чем у схожих, то это негативно скажется на его позициях.
В примере рассмотрим базовую оптимизацию сайта на WordPress. Конечно же для каждого отдельного сайта рекомендации будут индивидуальные, но эти инструкции помогут эффективно ускорить его работу. Их необходимо сделать в первую очередь.
Шаг 1. Определяем скорость загрузки сайта
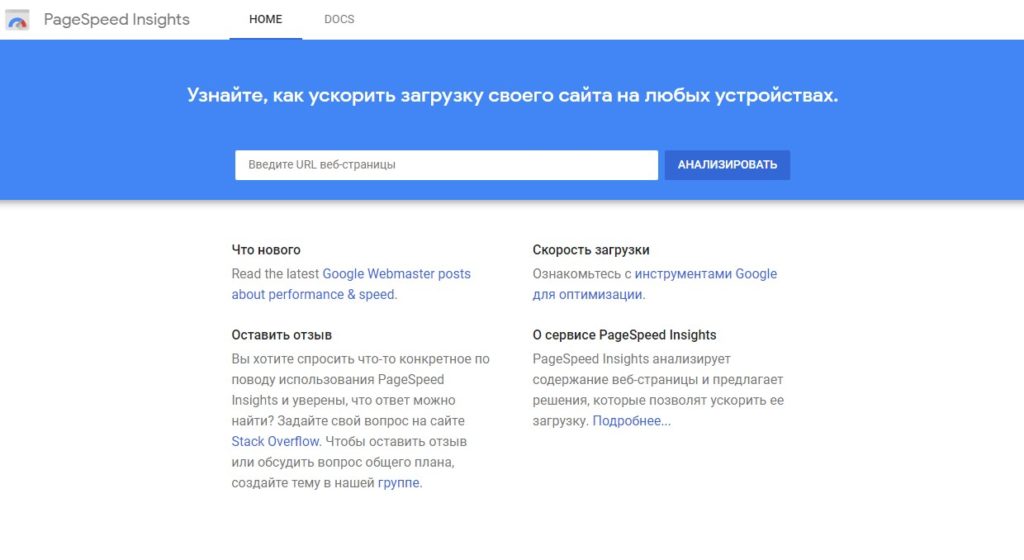
Чтобы определить скорость загрузки, воспользуемся сервисом от Google Вводим адрес сайта и нажимаем анализировать.
После анализа сервис выдаст оценку и рекомендации по улучшению производительности сайта. Если у сайта оценка от 0 до 49, сайт окажется в красной зоне, это означает, что его скорость низкая, от 50 до 89 средняя — оранжевая и от 90 до 100 зеленая зона — самый лучший показатель.
https://sirox.ru/ заказать создание сайтов на WordPress.
Шаг 2. Включаем кэширование
Кэширование однозначно поможет повысить скорость загрузки вашего сайта. Для этого воспользуемся самым популярным плагином для кэширования станиц WP Super Cache. Скачиваем и устанавливаем плагин.
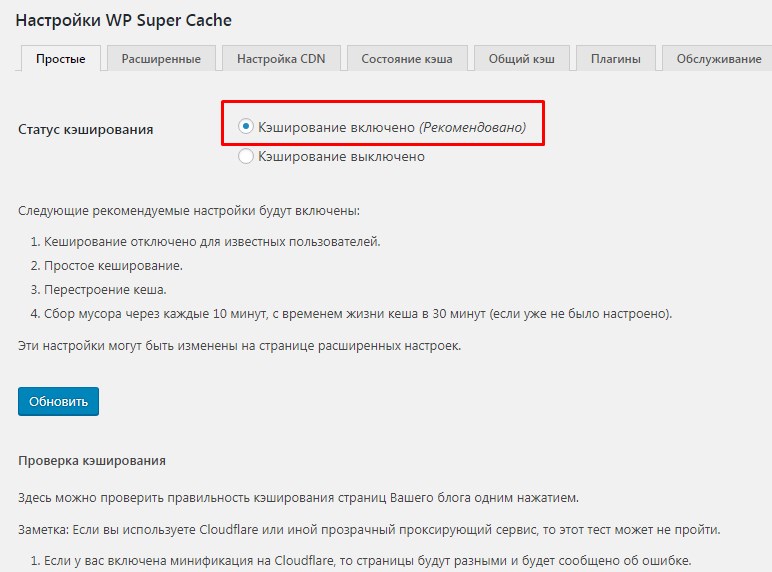
Переходим в Настройки → WP Super Cache и включаем кэширование.
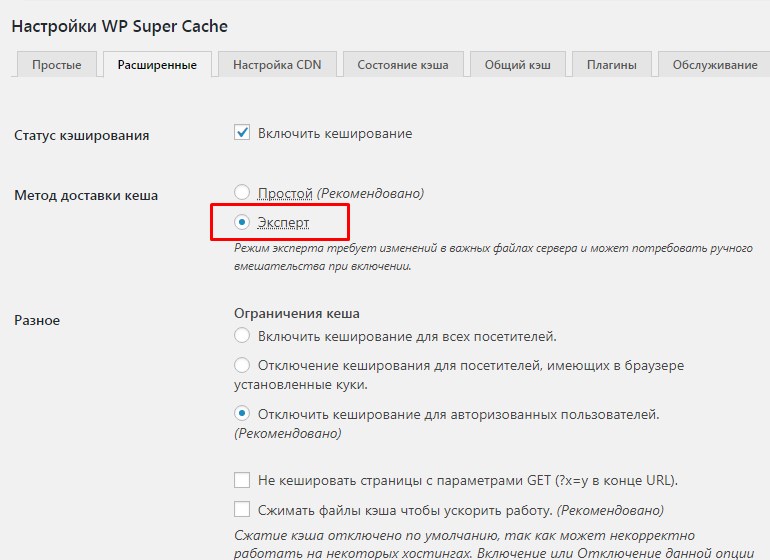
На вкладке Расширенные переключаем «Метод доставки кеша» в «Эксперт» и обновляем настройки.
Спускаемся ниже и нажимаем «Обновить правила mod_rewrite».
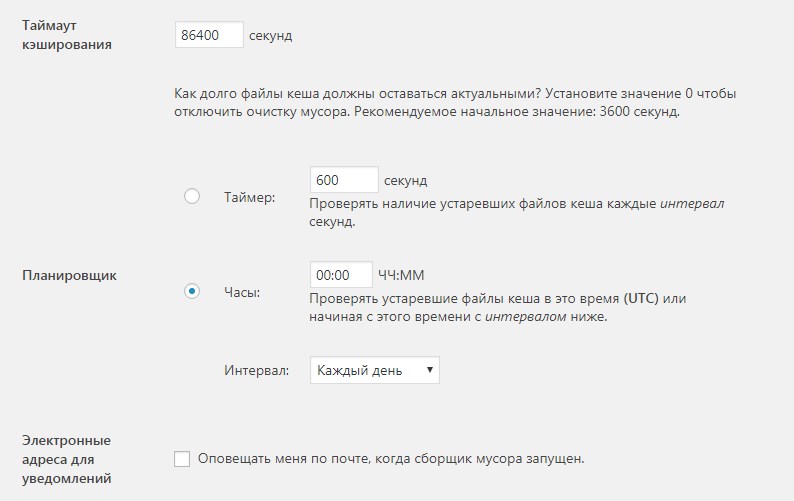
Далее устанавливаем настройки времени кэша, как на рисунке ниже и обновляем новые значения.
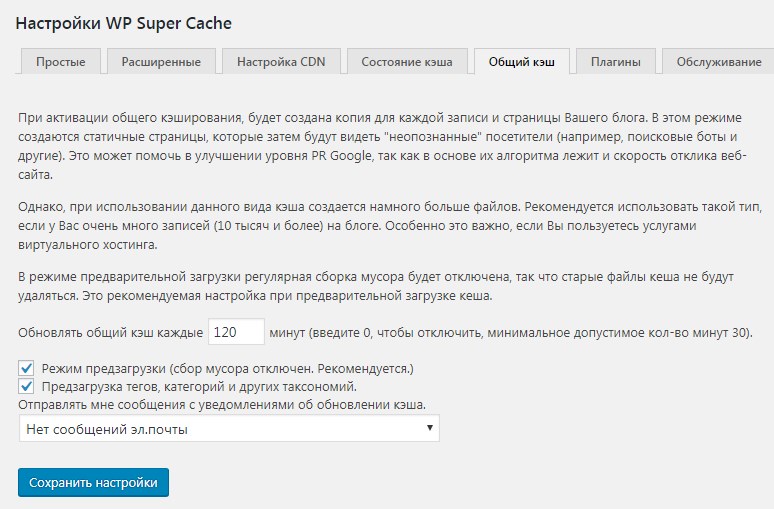
Переходим на вкладку «Общий кэш» и устанавливаем новые значения в соответствии с рисунком ниже. Сохраняем настройки.
Шаг 3. Оптимизируем скрипты и включаем отложенную загрузку изображений
Оптимизация скриптов заключается в том, чтобы объединить все существующие CSS скрипты в один сжатый файл .css и скрипты JS в один сжатый файл .js. Интернет-магазин смотреть тут
Так же рекомендуется включить отложенную загрузку изображений (Lazy loading), которая позволяет загружать изображения на странице не все сразу, а поэтапно в процессе её просмотра. В этом нам поможет плагин Autoptimize.
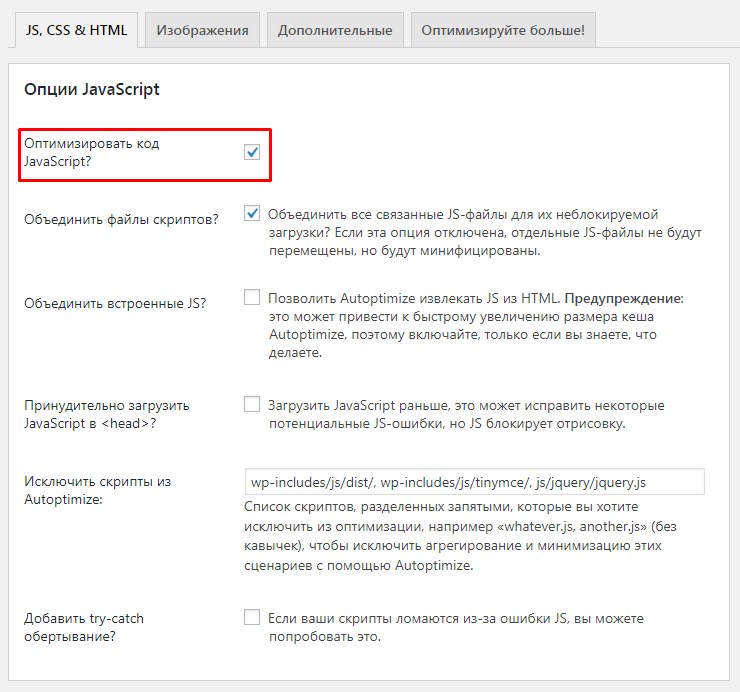
Переходим в Настройки → Autoptimize. Устанавливаем галочки «Оптимизировать код JavaScript» и «Оптимизировать код CSS».
Переходим на вкладку «Изображения» и ставим галочку «Отложенная загрузка изображений». Сохраняем текущие настройки.
Ну вот и все! Теперь попробуйте снова проверить скорость загрузки вашего сайта в .
















Добавить комментарий