Создание плагина WordPress с нуля

18 сентября 2019 WordPress
Когда я создавал свой первый плагин, то оказалось, что в сети очень мало информации по этому вопросу. С трудом удалось найти даже основы. Надеюсь эта статья поможет вам научиться писать различные плагины для WordPress.
Наверняка вы уже пользовались и знаете, что такое хуки WordPress, которые размещают в файле functions.php. Если нет, то желательно почитать что такое хуки и как их использовать , так как код плагинов очень схож с кодом в functions.php
В этой статье рассмотрим пример создание плагина, который добавляет код Яндекс.Метрики на сайт. Сам код будет размещаться и редактироваться в настройках плагина в панели администрирования.
Содержание
Создание структуры плагина
Для создания плагина необходимо в папке /wp-content/plugins/ создать новую папку с именем нашего плагина. Если плагин состоит только из одного файла, то можно разместить этот файл сразу в папке plugins. Наш плагин будет использовать несколько файлов и использовать отдельную папку я думаю лучше.
Создаем папку addmetric и сразу добавляем в нее 2 файла addmetric.php — основной код плагина и uninstall.php — код, который будет вызываться при удалении плагина.
Создание страницы с настройками
Открываем файл addmetric.php и прописываем название плагина следующим образом:
<?php /* Plugin Name: AddMetric */
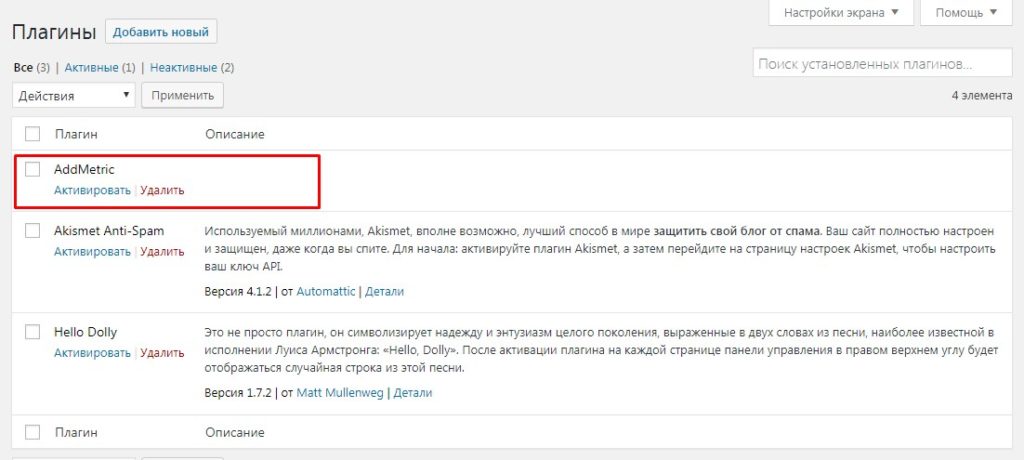
Теперь в разделе Плагины → Установленные появился наш плагин. Нажимаем Активировать.
Создаем пункт с настройками в меню. Все в том же файле ниже пишем код:
// Добавить страницу настроек в меню
function am_register_options_page() {
add_options_page('Добавить код метрики', 'Добавить код метрики', 'manage_options', 'addmetric', 'am_options_page');
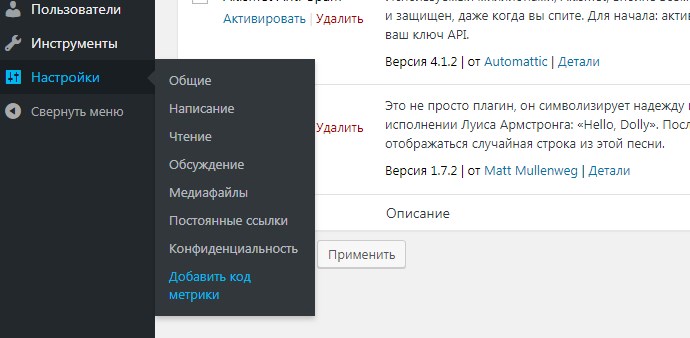
}После чего у нас появляется новый пункт меню в настройках.
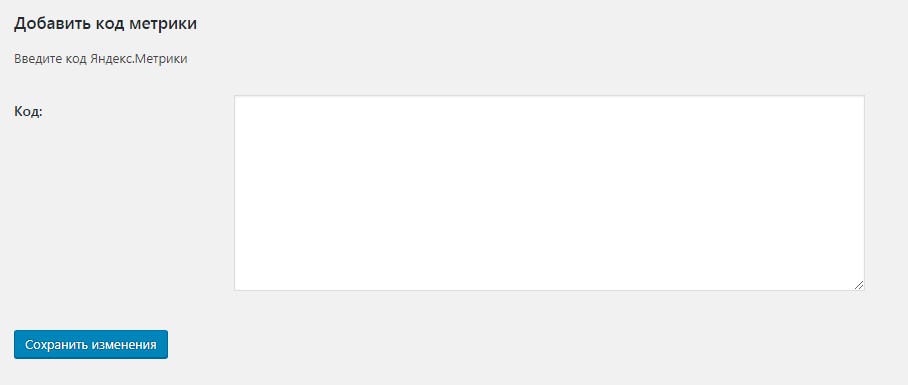
Добавляем код страницы:
// Вывод формы
function am_options_page() {
if (isset($_POST['submit'])) {
if (function_exists('current_user_can') && !current_user_can ('manage_options')) {
die ('Hacker?');
}
if (function_exists ('check_admin_referer')) {
check_admin_referer('addmetric_form');
}
$am_text = $_POST['am_text'];
update_option('am_text', $am_text);
echo '<p>Успешно сохранено!</p>';
}
?>
<div>
<h2>Добавить код метрики</h2>
<form method="post" name="addmetateg">
<?
if (function_exists ('wp_nonce_field') ) {
wp_nonce_field('addmetric_form');
}
$cur_text = get_option('am_text');
?>
<p>Введите код Яндекс.Метрики</p>
<table class="form-table">
<tbody>
<tr valign="top">
<th><label for="am_text">Код:</label></th>
<td><textarea name="am_text" rows="10" cols="100"><?echo stripslashes_deep($cur_text);?></textarea></td>
</tr>
</tbody>
</table>
<?submit_button();?>
</form>
</div>
<?}Тут создается обычная форма с полем и небольшой проверкой на права пользователя. Значение поля записывается и выводится из настройки сайта с помощью функции get_option('am_text');
Вывод плагина на сайте
И добавляем код метрики из настроек с помощью хука на сайт :
// Добавить код в wp_footer()
function add_metric_to_footer() {
echo stripslashes_deep(get_option('am_text')); /// выводим код метрики без экранирующих слэшей у строковых значений
}
add_action( 'wp_footer', 'add_metric_to_footer' );Полный код файла addmetric.php:
<?php
/*
Plugin Name: AddMetric
*/
// Добавить страницу настроек в меню
function am_register_options_page() {
add_options_page('Добавить код метрики', 'Добавить код метрики', 'manage_options', 'addmetric', 'am_options_page');
}
add_action('admin_menu', 'am_register_options_page');
// Вывод формы
function am_options_page() {
if (isset($_POST['submit'])) {
if (function_exists('current_user_can') && !current_user_can ('manage_options')) {
die ('Hacker?');
}
if (function_exists ('check_admin_referer')) {
check_admin_referer('addmetric_form');
}
$am_text = $_POST['am_text'];
update_option('am_text', $am_text);
echo '<p>Успешно сохранено!</p>';
}
?>
<div>
<h2>Добавить код метрики</h2>
<form method="post" name="addmetateg">
<?
if (function_exists ('wp_nonce_field') ) {
wp_nonce_field('addmetric_form');
}
$cur_text = get_option('am_text');
?>
<p>Введите код Яндекс.Метрики</p>
<table class="form-table">
<tbody>
<tr valign="top">
<th><label for="am_text">Код:</label></th>
<td><textarea name="am_text" rows="10" cols="100"><?echo stripslashes_deep($cur_text);?></textarea></td>
</tr>
</tbody>
</table>
<?submit_button();?>
</form>
</div>
<?}
// Добавить код в wp_footer()
function add_metric_to_footer() {
echo stripslashes_deep(get_option('am_text')); // выводим код метрики без экранирующих слэшей у строковых значений
}
add_action( 'wp_footer', 'add_metric_to_footer' );Удаление плагина
При деинсталляции плагина WordPress вызывает файл uninstall.php из папки плагина, чтобы плагин очистил свои следы. В нашем случае можно удалить настройку с кодом метрики, чтобы она не осталась в базе данных, если плагин будет удалён.
Записываем в файл uninstall.php:
delete_option('am_text');Создание архива для установки
Тут все очень просто. Добавляем папку нашего плагина в архив addmetric.zip и все готово. Теперь архив с плагином можно будет устанавливать на другие сайты WordPress из админ-панели.
Заказ микроавтобуса узнать









Отличная статья! Спасибо и успехов вам!