Как убрать поле сайт и e-mail в комментариях WordPress

10 февраля 2020 WordPress
В этой статье рассмотрим как убрать поля e-mail и сайт (URL) в форме комментариев, сделать необязательным поле e-mail и убрать надпись «Ваш e-mail не будет опубликован» без плагинов.
Для чего убирать эти поля? Для того, чтобы пользователям было проще добавлять комментарии и снизить количество СПАМа.
На мой взгляд лучше обойтись без плагинов и написать несколько строчек кода в functions.php текущей темы.
Содержание
Убираем поля e-mail и сайт из формы комментариев
Открываем файл functions.php из корня вашей темы и добавляем туда следующие строки:
<?
function remove_comment_fields($fields) {
unset($fields['url']); // Удаляем URL
unset($fields['email']); // Удаляем E-mail
return $fields;
}
add_filter('comment_form_default_fields', 'remove_comment_fields');Поля будут удалены, но поле e-mail все ещё остается обязательным, поэтому комментарий добавить не получится. Рассмотрим далее, как это можно отключить в админ-панели на этой странице
Сделать поле e-mail необязательным
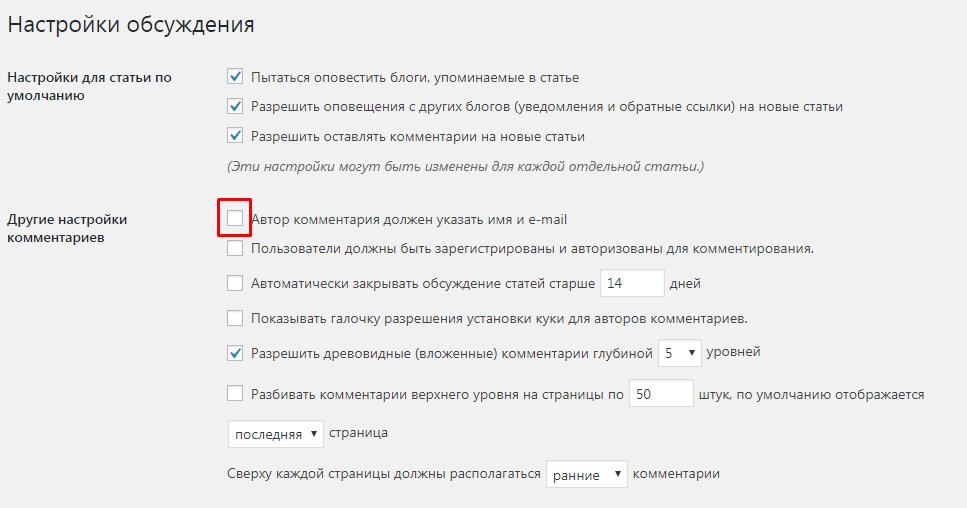
В консоле заходим в Настройки → Обсуждение и убираем галочку с пункта «Автор комментария должен указать имя и e-mail», сохраняем изменения.
Но теперь и поле имя станет необязательным, если пользователь оставит поле пустым, то вместо имени будет надпись Аноним. Если вы хотите оставить поле имя обязательным, то рассмотрим далее как это сделать.
Сделать поле имя обязательным, а e-mail нет
Добавляем все в том же файле functions.php следующий код:
<?
function custom_validate_comment_author() {
if( empty( $_POST['author'] ) || ( !preg_match( '/[^\s]/', $_POST['author'] ) ) ) wp_die( __('Ошибка! Пожалуйста, заполните поле Имя') );
}
add_action( 'pre_comment_on_post', 'custom_validate_comment_author' );Теперь если имя не заполнено, пользователю будет выводится ошибка.
Убираем надпись «Ваш e-mail не будет опубликован»
Для этого в файле functions.php пишем ещё несколько строк кода:
<?
function my_comments_form($default) {
$default['comment_notes_before'] = '';
return $default;
}
add_filter('comment_form_defaults','my_comments_form',999);Если понадобится изменить остальные поля, то уже можно воспользоваться плагином, таким как например Loco Translate.






очень полезная информация, спасибо
Не работает, падает сайт с таким кодом
На этом сайте так сделано и все работает.
кривой совет
Привет, это тест вашего кода)
Наконец-то дельные советы. Спасибо!
)))
Как вы добавили капчу с буквами, подскажите?
Большое спасибо Вам за эту статью!
E-mail пока не стал убирать. Интересовало как убрать url, т.к. спамщики задолбали. Сделаю тоже самое на всех остальных своих сайтах.
Единственное уточнение. В functions.php обычно уже открыт php код и тег «<?" не нужен.