Прижать футер с помощью Flexbox

Создание прилипающего футера является одной из самых распространенных задач веб-разработки, которую вы легко можете решить с помощью Flexbox. Без прилипающего футера, если у вас недостаточно содержимого на странице, футер «подпрыгивает» до середины экрана, что может полностью испортить взаимодействие с пользователем. До появления Flexbox разработчики использовали отрицательные margin, чтобы заставить footer опускаться до нижней части страницы. К счастью, нам больше не нужен такой хак!
В этой статье мы покажем вам простую технику, которая позволяет вам создать прилипающий футер с помощью Flexbox. Для его реализации требуется всего несколько строк кода и несколько минут.
Содержание
HTML-код
В нашем HTML-файле мы создаем заголовок, два абзаца с текстом lorem ipsum и footer, чтобы мы могли легко проверить функциональность прилипающего футера. Откройте редактор кода, создайте новую папку (или проект, в зависимости от редактора кода) и пустой файл index.html внутри него. Затем добавьте следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sticky Footer with Flexbox</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="content">
<h1>Sticky Footer with Flexbox</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<footer>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</footer>
</body>
</html>CSS-код
Чтобы наша демо-версия работала, давайте запустим наш CSS-файл с простыми базовыми стилями. Однако обратите внимание, что эти базовые стили являются всего лишь рекомендациями, и вы можете использовать любые другие стили вместо них — они не требуются для функциональных возможностей прилипающего footer.
Любишь играть и хочешь быть в курсе игровых событий? — Новостной портал о всём что происходит в видеоигровой индустрии. Будь всегда в курсе обо всем из мира игр, получи самые свежие обзоры событий, читай анонсы, статьи и игровые новости.
Создайте файл style.css в той же папке, где находится ваш файл index.html. Затем добавьте следующий код:
/* Basic styles */
* {
box-sizing: border-box;
font-family: sans-serif;
margin: 0;
}
body {
font-size: 1rem;
}
.content {
padding: 1.5rem;
}
h1,
p {
margin: 1rem 0;
}Теперь мы также добавили несколько стилей CSS в footer, однако отметим, что это все еще не функциональность прилипающего футера. Вы можете изменить эти основные стили footer на любой другой дизайн, который вам нравится.
Добавьте следующий код в файл stlye.css под предыдущим блоком CSS:
/* Basic footer styles */
footer {
width: 100%;
background: #111;
margin-top: 1.5rem;
}
ul {
padding: 1.25rem;
text-align: center;
}
ul li {
list-style-type: none;
display: inline-block;
margin: 0.25rem 0.75rem;
}
ul a {
color: #fff;
text-decoration: none;
}
ul a:hover {
text-decoration: underline;
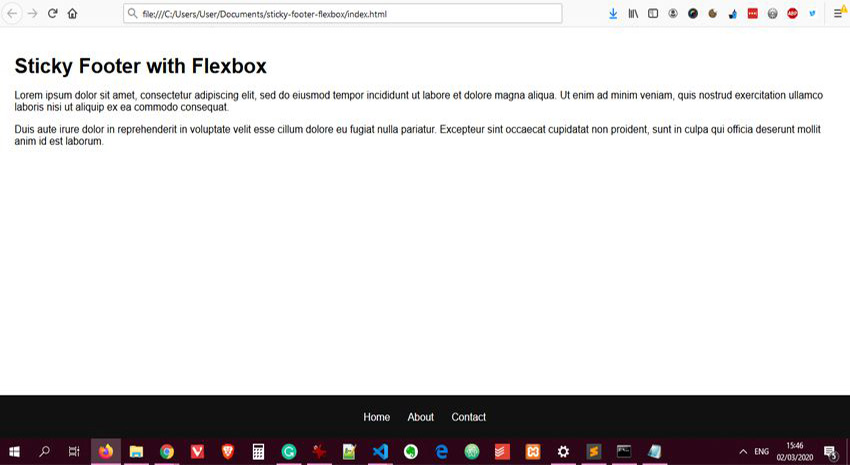
}Если вы посмотрите демоверсию сейчас, она будет выглядеть следующим образом:
Как видите, футер отображается в середине экрана из-за недостатка содержимого. Мы будем толкать его вниз на следующем шаге с помощью Flexbox.
Делаем футер прилипающим с Flexbox
Теперь давайте посмотрим код CSS, который нам нужно использовать для создания прилипающего футера с помощью Flexbox. На самом деле это всего лишь пять CSS-правил. Вы можете использовать эту технику с любым видом футера в любом браузере, который поддерживает Flexbox. Поддержка Flexbox довольно хороша, в настоящее время 97,93% всех используемых браузеров поддерживают его во всем мире, и со временем он станет еще лучше.
Вот код, который нужно добавить в файл style.css. В идеале вы должны добавить этот фрагмент перед общими стилями нижнего колонтитула (добавленные на предыдущем шаге):
/* Sticky Footer */
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
footer {
flex-shrink: 0;
}В приведенном выше коде мы создали Flex-макет на основе столбцов с помощью display: flex; и flex-direction: column; правила. В результате весь тег работает как Flexbox — с .content вверху и внизу экрана.
Минимальная высота: 100vh; Правило использует модуль vh viewport и гарантирует, что элемент body охватывает всю высоту области просмотра.
Мы также использовали свойства flex и flex-shrink. Свойство flex является сокращенным свойством, которое может иметь разное количество значений. Когда он имеет только одно значение, он обозначает flex-grow, который определяет выделение дополнительного пространства на экране (если оно есть). Итак, flex: 1; Правило означает, что основное содержимое (.content) должно занимать все дополнительное место на экране.
Чтобы уравновесить этот эффект, мы также используем свойство flex-shrink для нижнего колонтитула со значением 0. Это свойство определяет, что происходит, когда на экране недостаточно места. Если его значение равно 0, это означает, что этот элемент не должен уменьшаться, что бы ни происходило. Таким образом, нам не нужно бояться, что нижний колонтитул каким-то образом исчезнет (или уменьшится) на экране.
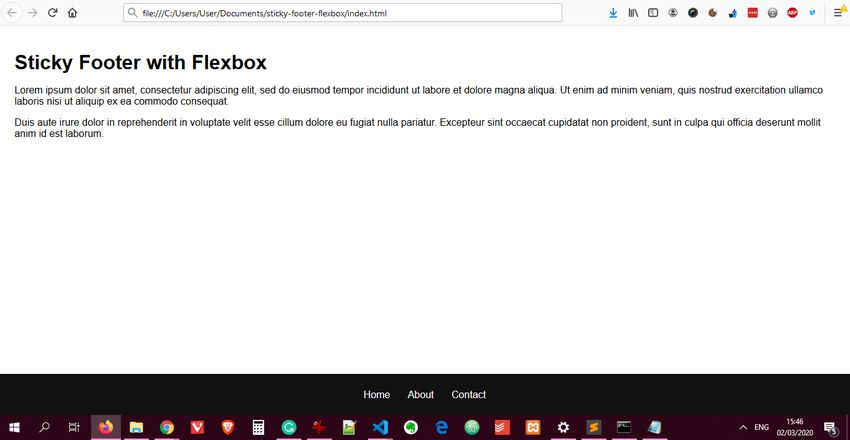
Теперь, если вы посмотрите на демонстрацию, вы увидите, что браузер добавил нужное количество пустого пространства в нижнюю часть содержимого, а нижний колонтитул прилипает к нижней части страницы:
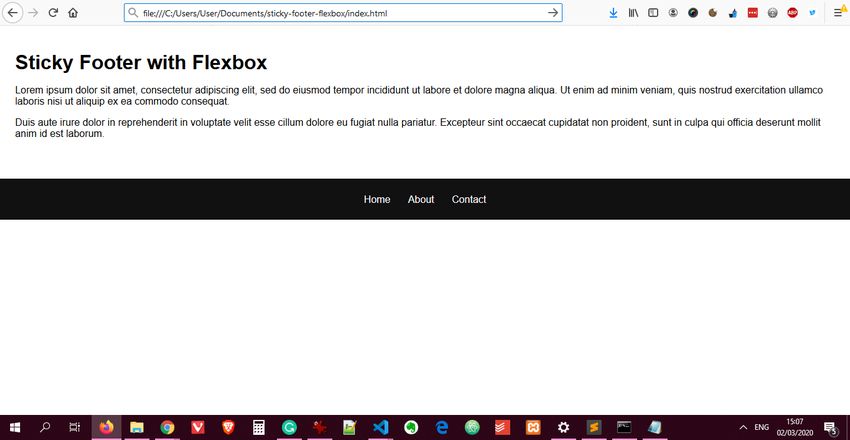
Вы также можете поэкспериментировать с добавлением контента на страницу. Вы увидите, что когда на экране нет лишнего пространства и страница становится прокручиваемой, нижний колонтитул ведет себя как обычный нижний колонтитул. Он не будет прилипать к нижней части страницы, а просто прокручивает вверх и вниз остальное содержимое.
Полный CSS-код
Вот как должен выглядеть весь ваш style.css с правилами закрепления футера, объединенными с остальной частью кода:
* {
box-sizing: border-box;
font-family: sans-serif;
margin: 0;
}
body {
font-size: 1rem;
/* Sticky footer */
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
padding: 1.5rem;
/* Sticky footer */
flex: 1;
}
/* Basic footer styles */
footer {
width: 100%;
background: #111;
margin-top: 1.5rem;
/* Sticky footer */
flex-shrink: 0;
}
h1,
p {
margin: 1rem 0;
}
ul {
padding: 1.25rem;
text-align: center;
}
ul li {
list-style-type: none;
display: inline-block;
margin: 0.25rem 0.75rem;
}
ul a {
color: #fff;
text-decoration: none;
}
ul a:hover {
text-decoration: underline;
}








Добавить комментарий