PHP работа с изображениями. Библиотека PHP GD

28 февраля 2020 PHP
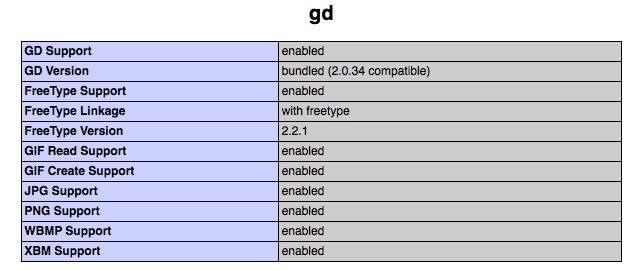
PHP является мощным языком сценариев, и существует множество мощных плагинов. Одним из них является GD, который можно использовать для создания изображений на лету. GD, изначально разработанная Томасом Бутелем, безусловно, является самой популярной библиотекой обработки изображений для PHP (она также доступна для других языков, таких как Perl). GD входит в состав PHP начиная с PHP версии 4.3, поэтому вполне вероятно, что на вашем PHP уже установлен GD. Вы можете запустить phpinfo(), чтобы увидеть, установлен ли GD — на приведенном ниже экране показано, что он установлен.
Хотя возможность манипулирования и создания изображений скоро будет заменена HTML5, GD по-прежнему полезен во многих случаях. Например, чтобы предотвратить сохранение исходного изображения путем добавления водяного знака, поскольку PHP работает на стороне сервера, исходное изображение никогда не попадает на компьютер пользователя и никогда не будет в кеше пользователя.
Содержание
Пример 1: Создание изображения
Ниже я создал изображение с использованием GD и вывел изображение в формате .jpeg. Я создал очень простое изображение размером 300×200 пикселей с красным прямоугольником в центре. Обратите внимание, что первый вызов imageColorAllocate() устанавливает цвет фона изображения.
<?php
// Создать изображение с указанными размерами
$image = imageCreate(300,200);
// Создать цвет (это первый вызов imageColorAllocate
// также автоматически устанавливает цвет фона изображения)
$colorRed = imageColorAllocate($image, 255,0,0);
// Создать другой цвет
$colorYellow = imageColorAllocate($image, 255,255,0);
// Нарисуйте прямоугольник
imageFilledRectangle($image, 50, 50, 250, 150, $colorYellow);
// Установите тип изображения и отправьте вывод
header("Content-type: image/jpeg");
imageJpeg($image);
// Освободить память
imageDestroy($image);
?>Как встроить это изображение в HTML? Используйте тег
как обычно, но вместо того, чтобы устанавливать src с именем файла изображения, введите имя сценария с параметрами (GET), если необходимо. Например, приведенный выше скрипт называется example1.php, тогда тег будет выглядеть следующим образом:
<img src="/example1.php" />
Пример 2: Текст
Простейшее рисование текста можно сделать с помощью этой функции:
imageString($image, $fontId, $y, $, $text, $color);
Где $fontId — это число от 1 до 5, если вы хотите использовать один из встроенных шрифтов GD. Вы можете загрузить шрифт и получить идентификатор, используя imageLoadFont(), если вы хотите более необычный шрифт.
В приведенном ниже примере я создал очень простое изображение размером 300×75 пикселей с синим текстом.
<?php
$text=$_GET['messageText'];
// Установить текст по умолчанию, если ничего не указано
if (strlen($text)<=0)
$text="No message specified.";
// Создать изображение с указанными размерами
$image = imageCreate(300,75);
$color = imageColorAllocate($image, 200,200,200);
// Создать цвет
$colorBlue= imageColorAllocate($image, 0,0,255);
// Нарисовать строку
imageString($image, 2, 10, 30, $text, $colorBlue);
// Установить тип изображения и вывести
header("Content-type: image/jpeg");
imageJpeg($image);
// Освободить память
imageDestroy($image);
?>Пример 3: Параметры
Получение параметров на самом деле ничем не отличается от того, как вы это делаете с обычным PHP-скриптом, используя $ _GET или $ _POST (очевидно, вы не можете использовать POST при встраивании в тег , но вы можете это сделать, если используете формы).
Тег изображения ниже считывает текст из строки запроса (переменная $ _GET):
<img src="/example2.php?messageText="This%20text%20is%20passed%20via%20query%20string"></img>
Пример 4: Качество изображения
При экспорте в формат .jpeg качество изображения не очень хорошее. Чтобы это исправить, вы можете установить качество изображения в imagejpeg ($ image [, $ filename [, $ quality]]). Имя файла может быть установлено в NULL, если вам это не нужно.
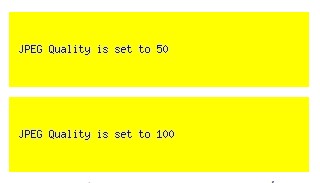
Ниже приведены два файла JPEG с качеством изображения, установленным на 50 и 100 (большее число обеспечивает лучшее качество, но больший размер файла). Основная часть кода такая же, как и выше, с основным отличием imageJpeg ($ image, NULL, 50):
<?php
$text=$_GET['text'];
// Создать изображение с указанными размерами
$image = imageCreate(300,75);
// Создать цвет
$colorYellow = ImageColorAllocate($image, 255,255,0);
// Нарисовать прямоугольник
ImageFilledRectangle($image, 50, 50, 200, 100, $yellowColor);
// Установить тип изображения и вывести
Header("Content-type: image/jpeg");
ImageJpeg($image);
// Освободить память
ImageDestroy($image);
?>Пример 5: Обработка/манипулирование файлами изображений
Здесь мы демонстрируем, как загрузить файл изображения и обработать изображение. Для загрузки изображений есть несколько функций, в зависимости от типа файла: imagecreatefrompng(), imagefromjpeg(), imagefromgif() и так далее. В этом примере мы собираемся загрузить изображение, а затем повернуть его с помощью imageRotate(). На этот раз мы также выводим изображение в формате PNG, просто для демонстрации (формат ввода и вывода не должен совпадать).
<?php
// Создать изображение с указанными размерами
$image = imagecreatefromjpeg("S.jpg");
// Создать цвет
$colorYellow = imageColorAllocate($image, 255,255,0);
// Повернуть
$image=imagerotate($image, 40, $colorYellow);
// Установить тип изображения и вывести
header("Content-type: image/png");
imagePng($image);
// Освободить память
imageDestroy($image);
?>Пример 6: Добавление водяного знака (Watermark) к изображениям
Для водяного знака рекомендуется использовать формат .png, поскольку он не ограничен 256 цветами, такими как GIF, и сжимается лучше, чем большинство .jpg.
Чтобы разместить водяной знак, вам необходимо получить размеры изображения с помощью функций imagesx($image) и imagesy ($ image). В приведенном ниже примере я размещаю водяной знак в правом нижнем углу:
<?php
// Установить изображение, в которое будет вставлен водяной знак
$image = imagecreatefromjpeg($_GET['imageURL']);
// Установить водяной знак
$logoImage = imagecreatefrompng("logo.png");
imagealphablending($logoImage, true);
// Получить размеры
$imageWidth=imagesx($image);
$imageHeight=imagesy($image);
$logoWidth=imagesx($logoImage);
$logoHeight=imagesy($logoImage);
// Добавить водяной знак
imagecopy(
// назначение
$image,
// источник
$logoImage,
// назначение x и y
$imageWidth-$logoWidth, $imageHeight-$logoHeight,
// источник x и y
0, 0,
// ширина и высота области источника для копирования
$logoWidth, $logoHeight);
// Установить тип изображения и вывести
header("Content-type: image/png");
imagePng($image);
// Освобождение памяти
imageDestroy($image);
imageDestroy($imageLogo);
?>










Keep this going please, great job!