Живой поиск jQuery

12 апреля 2020 JavaScript jQuery
Сегодня я расскажу об одном отличном jQuery плагине о котором вы могли не знать. С его помощью можно быстро сделать живой поиск на странице сайта с множеством элементов. Называется он HideSeek.
Плагин очень прост в использовании, но в то же время имеет много настроек. HideSeek совместим с IE7+, Chrome, Firefox, Safari, jQuery 1.8.x, 1.9.x, 1.11.x, 1.12.x, 2.1.x, 2.2.x и поддерживает подсветку текста, настраиваемые сообщения, навигацию, инициализацию через data-атрибут, настраиваемые события и многое другое. Неплохо, неправда ли?
Где это может пригодится? Ну к примеру для страницы с структурой компании и контактами сотрудников. Если сотрудников много, то будет логично сделать поиск по фамилии или должности. Так вот с помощью плагина HideSeek вы создадите такой поиск за считанные минуты.
Давайте рассмотрим по шагам как подключить и использовать плагин.
Содержание
Шаг 1. Скачиваем плагин
Скачать плагин можно на . Там же вы можете найти примеры его использования и документацию.
Шаг 2. Подключаем jQuery и HideSeek на страницу
Разархивируем ранее скачанные файлы плагина и подключаем их на страницы сайта:
<script type="text/javascript" src="jquery-2.0.2.min.js"> <script type="text/javascript" src="jquery.hideseek.min.js">
Шаг 3. Добавляем HTML разметку
<input id="search" name="search" placeholder="Поиск..." type="text" data-list=".list"> <ul class="list"> <li>элемент 1</li> <li>...</li> <li><a href="#">элемент 2</a></li> </ul>
или так
<input id="search" name="search" placeholder="Поиск..." type="text" data-list=".list"> <div class="list"> <span>элемент 1</span> <span>...</span> <span>элемент 2</span> </div>
Обратите внимание в атрибуте data-list указывается класс родительского тега с элементами поиска.
Шаг 4. Инициализируем плагин
Инициализировать HideSeek можно двумя способами.
1. По умолчанию:
$(document).ready(function() {
$('#search').hideseek();
});Здесь указываем ID поля ввода поискового запроса. В данном случае #search.
2. С помощью data-атрибута:
<input id="search" name="search" type="text" data-toggle="hideseek" data-list=".list">
Настройка плагина HideSeek
Как видите использовать плагин очень просто. Давайте рассмотрим его некоторые настройки, которые могут пригодится.
Так же мы предлагаем https://cs-megaboost.ru/cs.php и насладиться игрой в стрелялки по полной.
Подсветка текста
$('#search-highlight').hideseek({
highlight: true
});Текст сообщения, если нет результатов
$('#search-nodata').hideseek({
nodata: 'Результаты не найдены'
});Исключить элементы из поиска
$('#search-ignore').hideseek({
highlight: true,
ignore: '.ignore'
});Скрывать элементы по умолчанию
$('#search-hidden-mode').hideseek({
hidden_mode: true
});Событие после поиска
$('.after_event').hideseek();
$('.after_event').on("_after", function() {
alert('Это сообщение выводится после того, как поиск закончен!')
});Пример на Bootstrap
Давайте теперь попробуем воплотить в жизнь тот пример со страницей контактов, о котором я писал в начале статьи.
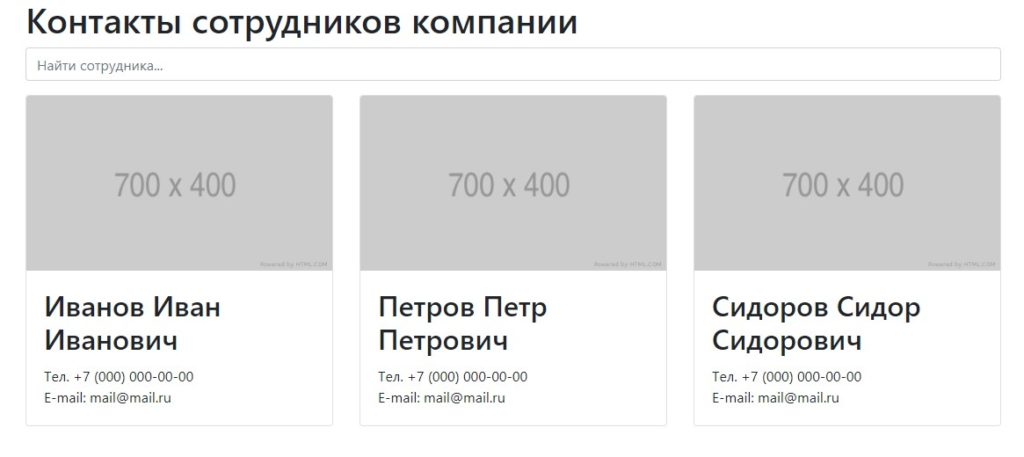
Создадим страницу на начальном шаблоне Bootstrap. Представим, что это будут карточки с именем сотрудника, его фото и контактами. А над карточками будет поле ввода поискового запроса.
У меня получилось примерно следующее:
Исходный код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Контакты сотрудников компании</title>
<!-- Bootstrap core CSS -->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Page Content -->
<div class="container">
<h1>Контакты сотрудников компании</h1>
<div class="input-group mb-3">
<!-- HideSeek Input -->
<input id="search" class="form-control" name="search" placeholder="Найти сотрудника..." type="text" data-list=".list">
</div>
<div class="row list">
<div class="col-md-4 mb-5">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/700x400" alt="">
<div class="card-body">
<h2 class="card-title">Иванов Иван Иванович</h2>
<p class="card-text">Тел. +7 (000) 000-00-00<br/>
E-mail: mail@mail.ru
</p>
</div>
</div>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4 mb-5">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/700x400" alt="">
<div class="card-body">
<h2 class="card-title">Петров Петр Петрович</h2>
<p class="card-text">Тел. +7 (000) 000-00-00<br/>
E-mail: mail@mail.ru
</p>
</div>
</div>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4 mb-5">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/700x400" alt="">
<div class="card-body">
<h2 class="card-title">Сидоров Сидор Сидорович</h2>
<p class="card-text">Тел. +7 (000) 000-00-00<br/>
E-mail: mail@mail.ru
</p>
</div>
</div>
</div>
<!-- /.col-md-4 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- Bootstrap core JavaScript -->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- jQuery HideSeek -->
<script type="text/javascript" src="jquery.hideseek.min.js"></script>
<script>
$(document).ready(function() {
$('#search').hideseek({highlight: true});
});
</script>
</body>
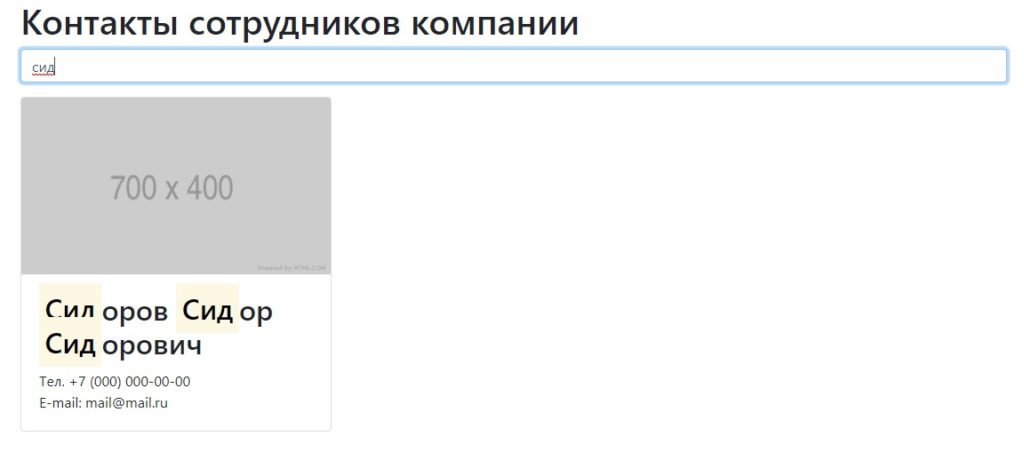
</html>А вот результат работы плагина HideSeek:
Как вы можете видеть, плагин отфильтровал запись по имени сотрудника, и подсветил найденную часть текста.
Заключение
Думаю jQuery плагин HideSeek найдет свое место в вашем арсенале JavaScript инструментов, а это руководство надеюсь поможет вам создать простой и функциональный живой поиск на jQuery. Всем спасибо и удачи!









лучший плагин для поиска!
Лучший
Супер! Долго искал решение! 50 руб. кину. Спасибо