Подключение jQuery

24 апреля 2020 JavaScript jQuery
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript, включенная в один файл .js. На данный момент это самая популярная библиотека JavaScript.
JQuery облегчает жизнь веб-разработчика. Библиотека предоставляет множество встроенных функций, с помощью которых вы можете легко и быстро выполнять различные задачи, используя меньше кода.
Содержание
Немного теории
Для лучшего понимания давайте рассмотрим основные задачи, которые можно решить с помощью библиотеки jQuery, рассмотрим какие бывают версии и варианты подключения, а затем перейдем непосредственно к практике.
Важные особенности jQuery
Выбор DOM: jQuery предоставляет селекторы для извлечения элемента DOM на основе различных критериев, таких как имя тега, идентификатор, имя класса css, имя атрибута, значение, n-й дочерний элемент в иерархии и т.д.
DOM манипуляции: вы можете манипулировать DOM-элементами, используя различные встроенные функции jQuery. Например, добавление или удаление элементов, изменение содержимого HTML, класса CSS и т.д.
Специальные эффекты: Вы можете применять специальные эффекты к элементам DOM, таким как показ или скрытие элементов, постепенное увеличение или уменьшение видимости, эффект скольжения, анимация и т.д.
События: библиотека jQuery включает в себя функции, которые эквивалентны DOM-событиям, таким как нажатие, dblclick, mouseenter, отпускание мыши, размытие, keyup, keydown и т.д. Эти функции автоматически решают проблемы, возникающие в браузере.
Ajax: jQuery также включает в себя простые в использовании функции AJAX для загрузки данных с серверов без перезагрузки всей страницы.
Кросс-браузерная поддержка: библиотека jQuery автоматически обрабатывает кросс-браузерные проблемы, поэтому пользователю не нужно об этом беспокоиться. jQuery поддерживает IE 6.0+, FF 2.0+, Safari 3.0+, Chrome и Opera 9.0+.
Преимущества jQuery
Легко учиться: jQuery легко научиться, потому что он поддерживает то же самое кодирование в стиле JavaScript.
Пишите меньше, делайте больше: jQuery предоставляет богатый набор функций, которые повышают производительность разработчиков за счет написания меньшего количества удобочитаемого кода.
Отличная документация по API: jQuery предоставляет отличную онлайн-документацию по API.
Кросс-браузерная поддержка: jQuery обеспечивает отличную кросс-браузерную поддержку без написания дополнительного кода.
Ненавязчивый: jQuery является ненавязчивым, что позволяет разделить проблемы путем разделения HTML и jQuery кода.
Версии jQuery
На данный момент существуют три версии jQuery: 1.x, 2.x и 3.x. Отличие второй версии лишь в том, что в ней перестали поддерживаться старые браузеры, такие как Internet Explorer ниже 8 версии. Это позволило уменьшить размер файла библиотеки и ускорить её работу. Третья версия получила еще больше ускорения, новых методов и исправлений.
Так же jQuery используется в сжатом (.min) и не сжатом варианте. Несжатую версию библиотеки вы можете использовать во время разработки. В сжатом варианте код минимизирован и внести какие-то изменения в него практически невозможно. Поэтому сжатый вариант используют уже на рабочем проекте для более оптимальной работы, так как библиотека в таком варианте занимает гораздо меньше места и быстрее обрабатывается.
Подключение jQuery
Для подключения jQuery к вашему проекту существует 2 способа: локальный и с помощью CDN. При локальном способе библиотека подключается как обычный .js файл, который находится на вашем сервере. При подключении с CDN библиотека подключается с удаленного сервера, например с Google CDN. Давайте рассмотрим каждый способ более подробно.
Подключение jQuery локально
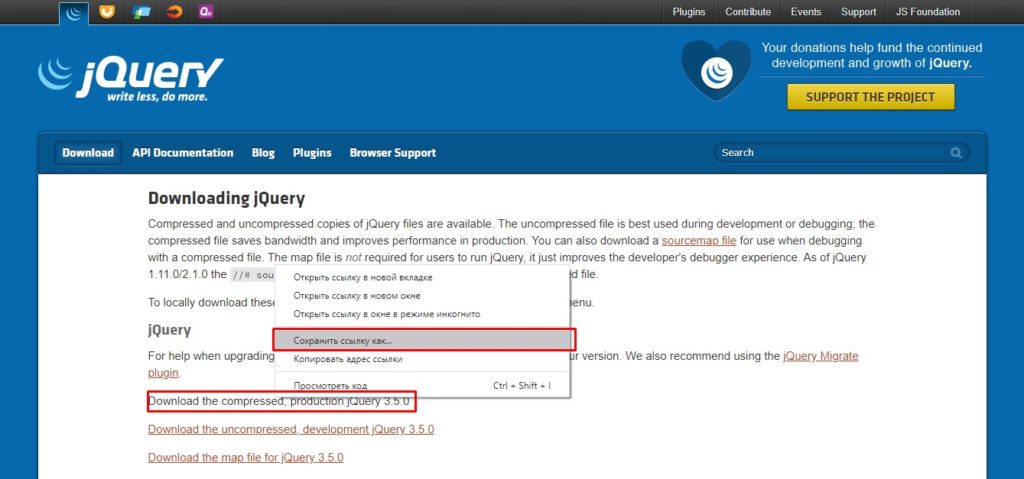
1. Загрузите js-файл библиотеки jQuery с официальной страницы. Просто щелкните правой кнопкой мыши ссылку для загрузки и выберите пункт «Сохранить ссылку как» во всплывающем меню.
2. Затем сохраните загружаемый файл в каталоге вашего сайта. Я например просто сохраняю его в папке js моего проекта вместе с остальными js-скриптами.
3. Теперь вам нужно включить скачанный ранее файл библиотеки в вашу страницу. Разместите следующий код между тегами <head> и </head>:
<script type="text/javascript" src="jquery-3.5.0.min.js"></script>
Должно получится что-то вроде этого:
<!doctype html> <html> <head> <title>jQuery</title> <script src="jquery-3.5.0.min.js"></script> </head> <body> <h1>Подключение jQuery</h1> </body> </html>
Подключение jQuery с CDN
Подключение jQuery размещенного на CDN похоже на локальное, за исключением того, что файл библиотеки будет не на вашем сервере, а на удаленном. Помимо этой детали, вы просто добавляете jQuery в вашу страницу, как и любой другой внешний файл JavaScript.
Корпоративные сувениры http://mgifts.ru/
Одно большое преимущество использования размещенного jQuery от Google: многие пользователи уже загрузили jQuery из Google CDN при посещении другого веб-сайта. В результате он будет загружен из кэша при посещении вашего сайта, что приводит к ускорению загрузки. Кроме того, Google CDN будет следить за тем, чтобы после того, как пользователь запросил у него файл, он был отправлен с ближайшего к ним сервера, что также приводит к ускорению загрузки.
Наиболее популярные CDN — это Google CDN и jQuery CDN. Мы рассмотрим подключение с Google CDN, но подключение с других серверов аналогично и можете выбрать любой понравившийся вариант.
1. Получите ссылку на библиотеку на официальном сайте Google CDN.
2. Разместите полученный код между тегами <head> и </head>:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Должно получится примерно следующее:
<!doctype html> <html> <head> <title>jQuery</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h1>Подключение jQuery</h1> </body> </html>
Как проверить подключен ли jQuery на странице?
Добавьте следующий код перед закрывающим тегом </body>:
<script>
$(document).ready(function(){
alert('Библиотека подключена и работает!');
});
</script>Если библиотека подключена и работает, то скрипт вызовет всплывающее окно при открытии страницы.
Обратите внимание, что вызовы функций jQuery должны находится после подключения самой библиотеки. Если код подключения библиотеки будет находится после вызова, то ваша функция не сработает и скорее всего вызовет ошибку.
Полный код примера:
<!doctype html>
<html>
<head>
<title>jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>Подключение jQuery</h1>
<script>
$(document).ready(function(){
alert('Библиотека подключена и работает!');
});
</script>
</body>
</html>Сохраните этот код в файл .html и запустите его. Вы увидите вот такое всплывающее окно:
Заключение
Как видите подключить и начать использовать библиотеку jQuery совсем просто. А каким именно вариантом подключения воспользоваться это уже решать вам.










Добавить комментарий