Графики, диаграммы и многое другое на сайте с помощью Google Charts

3 марта 2020 JavaScript
Google Charts предоставляет идеальный способ визуализации данных на вашем сайте. От простых линейных диаграмм до сложных иерархических древовидных карт галерея диаграмм предоставляет большое количество готовых типов диаграмм.
Наиболее распространенный способ использования Google Charts — это простой JavaScript, который вы вставляете на свою веб-страницу. Вы загружаете некоторые библиотеки Google Chart, перечисляете данные для диаграммы, выбираете параметры для настройки диаграммы и, наконец, создаете объект диаграммы с идентификатором, который вы выбираете. Затем на веб-странице вы создадите с этим идентификатором для отображения Google Chart.
Это все, что вам нужно, чтобы начать.
Диаграммы представлены в виде классов JavaScript, и Google Charts предоставляет множество типов диаграмм для вас. Внешний вид по умолчанию, как правило, это все, что вам нужно, и вы всегда можете настроить диаграмму в соответствии с внешним видом вашего веб-сайта. Диаграммы очень интерактивны и представляют события, которые позволяют вам соединять их для создания сложных панелей мониторинга или других действий, интегрированных с вашей веб-страницей. Диаграммы отображаются с использованием технологии HTML5 / SVG для обеспечения кросс-браузерной совместимости (включая VML для более старых версий IE) и кросс-платформенной переносимости на iPhone, iPad и Android. Вашим пользователям никогда не придется связываться с плагинами или любым программным обеспечением. Если у них есть веб-браузер, они могут видеть ваши графики. Так же вы сможете применять эти знания для заработка на заданиях. Как это сделать читайте тут https://energylineinvest.com/kak-zarabotat-v-internete-na-zadaniyah/
Все типы диаграмм заполняются данными с использованием класса DataTable, что позволяет легко переключаться между типами диаграмм, когда вы экспериментируете, чтобы найти идеальный внешний вид. DataTable предоставляет методы для сортировки, изменения и фильтрации данных и может быть заполнен непосредственно с вашей веб-страницы, базы данных или любого поставщика данных, поддерживающего протокол источника данных Chart Tools. (Этот протокол включает в себя SQL-подобный язык запросов и реализуется электронными таблицами Google, таблицами Google Fusion и сторонними поставщиками данных, такими как SalesForce. Вы даже можете реализовать протокол на своем веб-сайте и стать поставщиком данных для других служб.)
Содержание
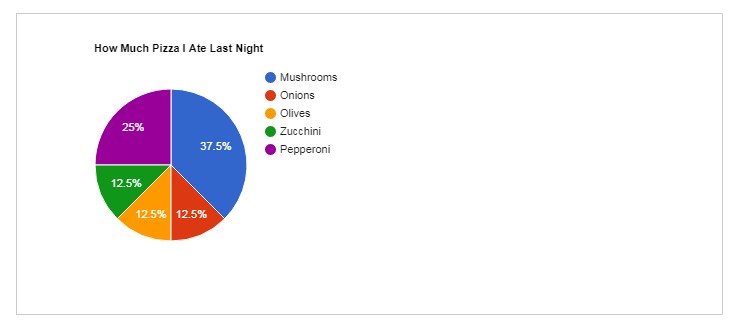
Круговая диаграмма
Вот простой пример страницы, которая отображает круговую диаграмму:
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Load the Visualization API and the corechart package.
google.charts.load('current', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>Диаграммы аннотаций
Диаграммы аннотаций — это интерактивные линейные графики временных рядов, которые поддерживают аннотации. Обратите внимание, что аннотированная временная шкала теперь автоматически использует таблицу аннотаций.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type='text/javascript'>
google.charts.load('current', {'packages':['annotationchart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'Date');
data.addColumn('number', 'Kepler-22b mission');
data.addColumn('string', 'Kepler title');
data.addColumn('string', 'Kepler text');
data.addColumn('number', 'Gliese 163 mission');
data.addColumn('string', 'Gliese title');
data.addColumn('string', 'Gliese text');
data.addRows([
[new Date(2314, 2, 15), 12400, undefined, undefined,
10645, undefined, undefined],
[new Date(2314, 2, 16), 24045, 'Lalibertines', 'First encounter',
12374, undefined, undefined],
[new Date(2314, 2, 17), 35022, 'Lalibertines', 'They are very tall',
15766, 'Gallantors', 'First Encounter'],
[new Date(2314, 2, 18), 12284, 'Lalibertines', 'Attack on our crew!',
34334, 'Gallantors', 'Statement of shared principles'],
[new Date(2314, 2, 19), 8476, 'Lalibertines', 'Heavy casualties',
66467, 'Gallantors', 'Mysteries revealed'],
[new Date(2314, 2, 20), 0, 'Lalibertines', 'All crew lost',
79463, 'Gallantors', 'Omniscience achieved']
]);
var chart = new google.visualization.AnnotationChart(document.getElementById('chart_div'));
var options = {
displayAnnotations: true
};
chart.draw(data, options);
}
</script>
</head>
<body>
<div id='chart_div' style='width: 900px; height: 500px;'></div>
</body>
</html>
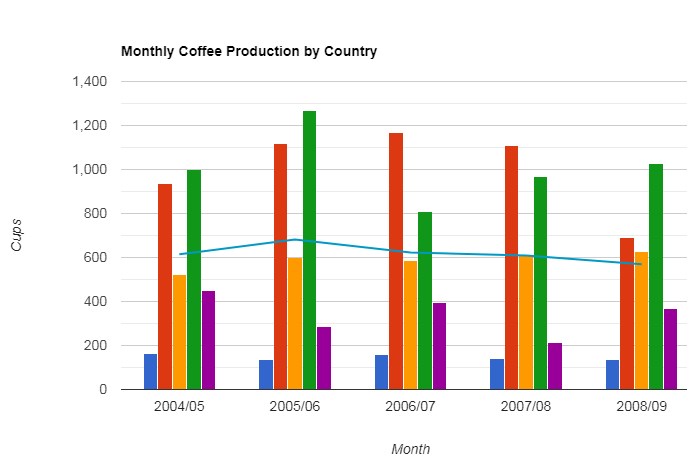
Комбинированная диаграмма
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawVisualization);
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', 'Bolivia', 'Ecuador', 'Madagascar', 'Papua New Guinea', 'Rwanda', 'Average'],
['2004/05', 165, 938, 522, 998, 450, 614.6],
['2005/06', 135, 1120, 599, 1268, 288, 682],
['2006/07', 157, 1167, 587, 807, 397, 623],
['2007/08', 139, 1110, 615, 968, 215, 609.4],
['2008/09', 136, 691, 629, 1026, 366, 569.6]
]);
var options = {
title : 'Monthly Coffee Production by Country',
vAxis: {title: 'Cups'},
hAxis: {title: 'Month'},
seriesType: 'bars',
series: {5: {type: 'line'}} };
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>Карты
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', { 'packages': ['map'] });
google.charts.setOnLoadCallback(drawMap);
function drawMap() {
var data = google.visualization.arrayToDataTable([
['Country', 'Population'],
['China', 'China: 1,363,800,000'],
['India', 'India: 1,242,620,000'],
['US', 'US: 317,842,000'],
['Indonesia', 'Indonesia: 247,424,598'],
['Brazil', 'Brazil: 201,032,714'],
['Pakistan', 'Pakistan: 186,134,000'],
['Nigeria', 'Nigeria: 173,615,000'],
['Bangladesh', 'Bangladesh: 152,518,015'],
['Russia', 'Russia: 146,019,512'],
['Japan', 'Japan: 127,120,000']
]);
var options = {
showTooltip: true,
showInfoWindow: true
};
var map = new google.visualization.Map(document.getElementById('chart_div'));
map.draw(data, options);
};
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>Это лишь малая часть возможностей Google Charts. Полная документация находится .











Добавить комментарий