Календарь в input для ввода даты

18 февраля 2020 HTML JavaScript Bootstrap, jQuery
Чтобы при вводе даты в input выпадал удобный календарик можно воспользоваться двумя способами: стандартным полем HTML5 type="date" или JavaScript библиотекой Bootstrap Datepicker. Рассмотрим подробнее эти способы в этой статье.
Содержание
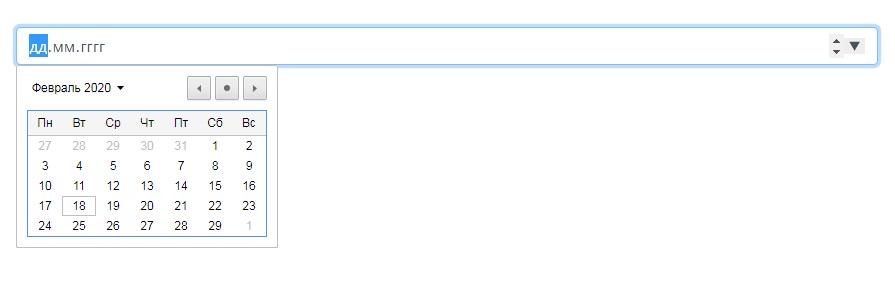
Календарь для input HTML5
Просто применяем у input атрибут type="date" или type="datetime-local":
<input type="date" /> <input type="datetime-local" />
И получаем следующее:
Этот вариант самый простой, но поддерживается не всеми браузерами. Поэтому я предпочитаю использовать JavaScript библиотеку Datepicker.
Календарь для input с помощью Bootstrap DateTimePicker
Нам понадобится:
- jQuery
- Moment.js
- Bootstrap.js
- Bootstrap Datepicker js
- Bootstrap CSS
- Bootstrap Datepicker CSS
- Файлы локалей библиотеки moment.
Скачать библиотеку moment можно .
Подключаем скрипты к проекту:
<html> <body> <head> <!-- Подключаем CSS Bootstrap --> <link data-require="bootstrap@3.3.7" data-semver="3.3.7" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <!-- Подключаем CSS DateTimePicker --> <link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker-standalone.css" /> </head> <!-- Здесь будет форма --> <!-- Подключаем библиотеку jQuery --> <script data-require="jquery@3.1.1" data-semver="3.1.1" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <!-- Подключаем локаль библиотеки moment --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/locale/ru.js"></script> <!-- Подключаем библиотеку moment --> <script data-require="MomentJS@2.10.0" data-semver="2.10.0" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js"></script> <!-- Подключаем js-файл Bootstrap --> <script data-require="bootstrap@3.3.7" data-semver="3.3.7" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!-- Подключаем js-файл библиотеки DateTimePicker --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script> </body> </html>
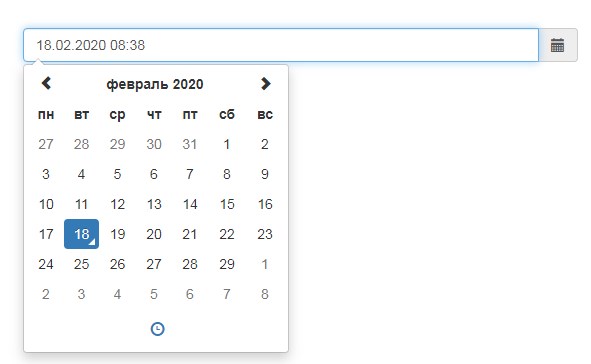
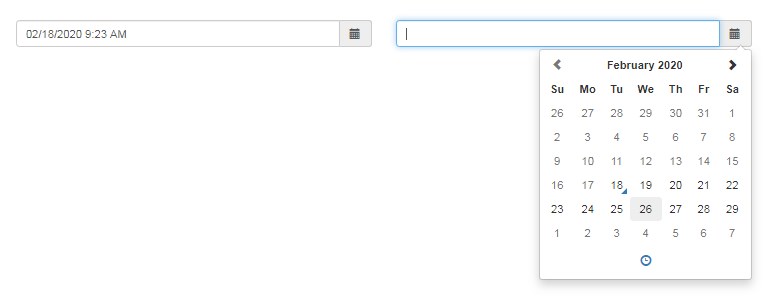
Использование с минимальной настройкой:
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
</div>
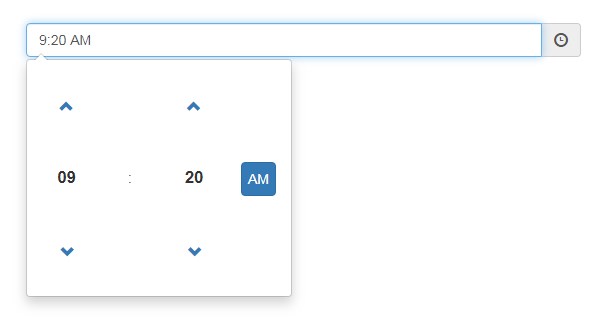
</div>Только время
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker3'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker3').datetimepicker({
format: 'LT'
});
});
</script>
</div>
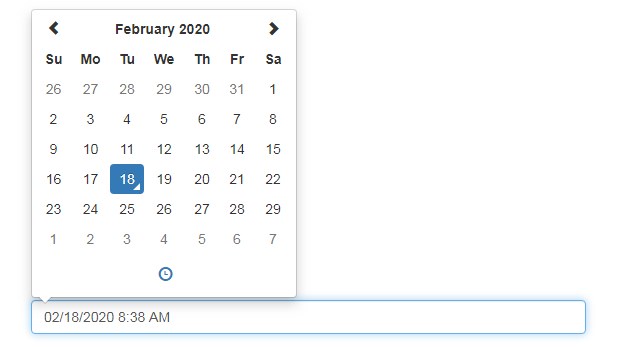
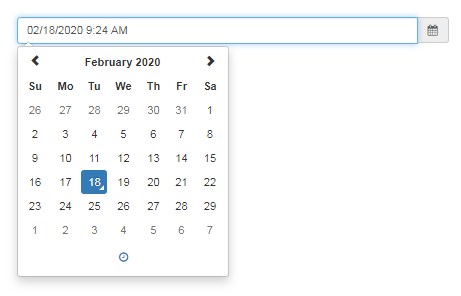
</div>Только дата
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker3'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker3').datetimepicker({
format: 'LT'
});
});
</script>
</div>
</div>Поле без иконки
<div class="container">
<div class="row">
<div class='col-sm-6'>
<input type='text' class="form-control" id='datetimepicker4' />
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker4').datetimepicker();
});
</script>
</div>
</div>Включение/выключение дат
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker5'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker5').datetimepicker({
defaultDate: "11/1/2013",
disabledDates: [
moment("12/25/2013"),
new Date(2013, 11 - 1, 21),
"11/22/2013 00:53"
]
});
});
</script>
</div>
</div>Дата от и до
<div class="container">
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker6'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker7'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker6').datetimepicker();
$('#datetimepicker7').datetimepicker({
useCurrent: false //Important! See issue #1075
});
$("#datetimepicker6").on("dp.change", function (e) {
$('#datetimepicker7').data("DateTimePicker").minDate(e.date);
});
$("#datetimepicker7").on("dp.change", function (e) {
$('#datetimepicker6').data("DateTimePicker").maxDate(e.date);
});
});
</script>Кастомные иконки
<div class="container">
<div class="col-sm-6" style="height:130px;">
<div class="form-group">
<div class='input-group date' id='datetimepicker8'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="fa fa-calendar">
</span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker8').datetimepicker({
icons: {
time: "fa fa-clock-o",
date: "fa fa-calendar",
up: "fa fa-arrow-up",
down: "fa fa-arrow-down"
}
});
});
</script>
</div>Режимы просмотра календаря
<div class="container">
<div class="col-sm-6" style="height:130px;">
<div class="form-group">
<div class='input-group date' id='datetimepicker9'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar">
</span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker9').datetimepicker({
viewMode: 'years'
});
});
</script>
</div>Минимальный вид
<div class="container">
<div class="col-sm-6" style="height:130px;">
<div class="form-group">
<div class='input-group date' id='datetimepicker10'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar">
</span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
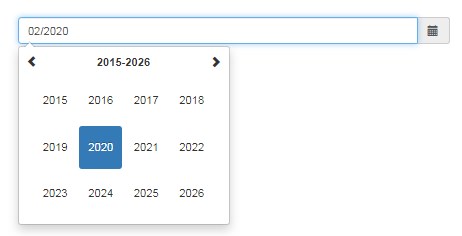
$('#datetimepicker10').datetimepicker({
viewMode: 'years',
format: 'MM/YYYY'
});
});
</script>
</div>Выключить дни недели
<div class="container">
<div class="col-sm-6" style="height:130px;">
<div class="form-group">
<div class='input-group date' id='datetimepicker11'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar">
</span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker11').datetimepicker({
daysOfWeekDisabled: [0, 6]
});
});
</script>
</div>В линию
<div style="overflow:hidden;">
<div class="form-group">
<div class="row">
<div class="col-md-8">
<div id="datetimepicker12"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker12').datetimepicker({
inline: true,
sideBySide: true
});
});
</script>
</div>















Добавить комментарий