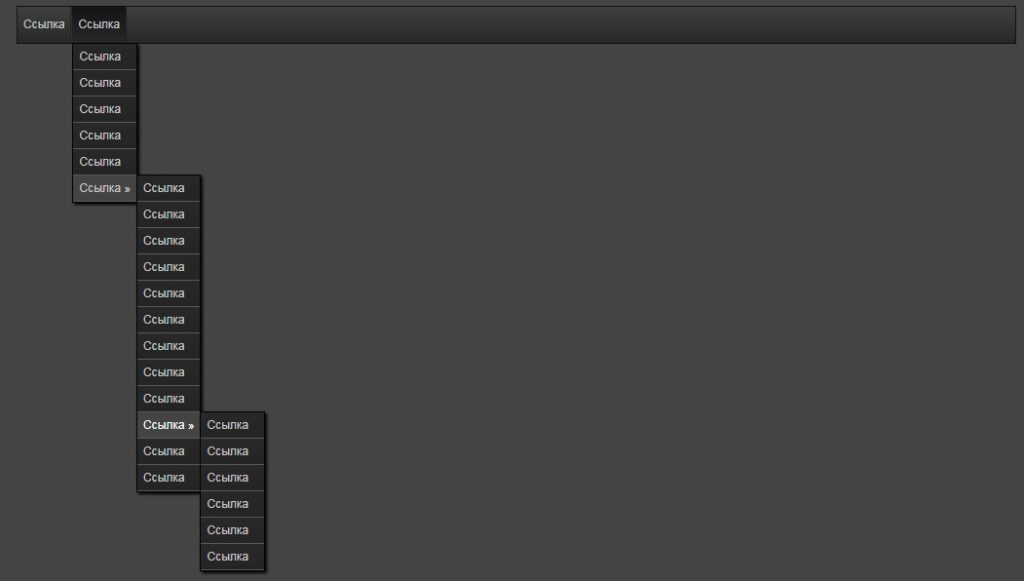
Многоуровневое меню CSS

Пример выпадающего многоуровневого меню с эффектом плавного появления. Меню работает как с использованием jQuery, так и на чистом CSS. При использовании меню на сайте все отлично работает даже с 3 уровнями вложенности.
Подключаем библиотеку jQuery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
HTML-код:
<ul id="nav" class="use-trans"> <li> <a href="https://it-blog.ru">Ссылка</a> <div class="submenu"> <ul> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> </ul> <div class="padding"></div> <div class="shadow"></div> </div> </li> <li> <a href="https://it-blog.ru">Ссылка</a> <div class="submenu"> <ul> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li> <a href="https://it-blog.ru">Ссылка »<span></span></a> <div class="submenu"> <ul> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li> <a href="https://it-blog.ru">Ссылка »<span></span></a> <div class="submenu"> <div class="submenu_clip"> <ul> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> </ul> <div class="padding"></div> <div class="shadow"></div> <div class="buffer"></div> </div> </div> </li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> <li><a href="https://it-blog.ru">Ссылка<span></span></a></li> </ul> <div class="padding"></div> <div class="shadow"></div> <div class="buffer"></div> </div> </li> </ul> <div class="padding"></div> <div class="shadow"></div> </div> </li> </ul>
Здесь вы можете тяговые акб купить
CSS-код
<style>
* {margin:0;padding:0}
/* Исходные стили */
body {
font: 75% Arial, Helvetica, sans-serif;
background-color: #444;
width: 1024px;
margin: 1em auto 0px;
}
a:link {
text-decoration: none;
}
/* Выпадающее меню */
#nav {
background: #111 repeat-x top left;
height: 37px;
}
#nav, #nav li {
display: block;
list-style: none;
position: relative;
z-index: 82;
}
#nav > li {
float: left;
z-index: 82;
}
#nav > li:hover {
background: #222 repeat-x top left;
}
#nav a {
display: block;
line-height: 37px;
padding: 0 0.5em;
z-index: 82;
position: relative;
color: #ccc;
}
#nav a:hover {
color: #fff;
}
/* Подменю */
#nav .submenu {
display: none;
position: absolute;
z-index: 80;
background: repeat-x left top #353535;
border: 1px solid #000;
left: 0px;
top: 37px;
min-width: 100%;
-o-box-shadow: 2px 2px 3px #000;
-icab-box-shadow: 2px 2px 3px #000;
-khtml-box-shadow: 2px 2px 3px #000;
-moz-box-shadow: 2px 2px 3px #000;
-webkit-box-shadow: 2px 2px 3px #000;
box-shadow: 2px 2px 3px #000;
}
#nav .submenu li {
display: block;
line-height: 27px !important;
}
#nav .submenu li:hover {
background: #444 repeat-x top left;
}
#nav .submenu a {
display: block;
line-height: 27px !important;
white-space: nowrap;
}
#nav > li:hover .submenu {
display: block;
}
/* Скрыть следующий уровень подменю */
#nav > li:hover > .submenu .submenu{
display: none;
}
#nav .padding {
display: block;
position: absolute;
z-index: 78;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background: none !important;
}
/* Отступы для выпадающего списка первого уровня */
#nav > li > .submenu > .padding{
width: 160%;
left: -30%;
height: 140%;
}
#nav .buffer {
display: block;
position: absolute;
bottom: 0px;
right: 100%;
width: 100%;
height: 100%;
background: none !important;
}
#nav .shadow{
display: none !important;
}
/* Третий уровень вложенности */
#nav .submenu .submenu {
position: absolute;
left: 100%;
top: -1px;
}
#nav .submenu .submenu .padding {
width: 150%;
top: -35%;
height: 170%;
}
/* Показать сабменю */
#nav > li:hover .submenu li:hover > .submenu {
display: block;
z-index: 70 !important;
}
/* CSS3 transition */
#nav.use-trans li > .submenu {
opacity: 0;
display: block !important;
left: -100000px !important;
-moz-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-webkit-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-khtml-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-icab-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-ms-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-o-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
transition: 0.2s opacity ease-in, 0s left linear 0.22s;
}
/* Скрыть сабменю */
#nav.use-trans > li:hover > .submenu .submenu {
display: block !important;
left: -10000px !important;
}
/* hover */
#nav.use-trans > li:hover > .submenu,
#nav.use-trans > li > .submenu li:hover > .submenu {
opacity: 1 !important;
-moz-transition-delay: 0s;
-webkit-transition-delay: 0s;
-khtml-transition-delay: 0s;
-icab-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
#nav.use-trans > li:hover > .submenu {left: 0px !important;}
#nav.use-trans > li > .submenu li:hover > .submenu {left: 100% !important;}
/* Граница в сабменю
- Для стабильной реализации требуется дополнительный тег span в конце каждого тега привязки.
*/
#nav ul a {
position: relative;
}
#nav ul a span {
background-color: #5a5a5a;
position: absolute;
bottom: 0px;
left: 0px;
height: 1px;
width: 100%;
}
/* Outlinine */
.padding {outline-color: red;}
.buffer {outline-color: blue;}
.showbounds .padding,
.showbounds .buffer{
outline-style: solid;
outline-width: 1px;
}
/* Внешний вид меню */
#nav {
outline: 1px solid #111;
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #404040), color-stop(100%, #282828));
background: -webkit-linear-gradient(#404040, #282828);
background: -moz-linear-gradient(#404040, #282828);
background: -o-linear-gradient(#404040, #282828);
background: linear-gradient(#404040, #282828);
}
#nav > li {
border-left: 1px solid #333;
border-right: 1px solid #222;
}
#nav > li:first-child {
border-left: 0 !important;
}
#nav > li:hover {
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #1a1a1a), color-stop(100%, #282828));
background: -webkit-linear-gradient(#141414, #282828);
background: -moz-linear-gradient(#141414, #282828);
background: -o-linear-gradient(#141414, #282828);
background: linear-gradient(#141414, #282828);
}
#nav .submenu li {
background-image: -webkit-linear-gradient(#292929, #242424);
}
</style>JavaScript-код
<script>
jQuery(document).ready(function(){
if(!$.support.cssProperty("transition")){
$("#nav").removeClass("use-trans");
$("#nav li").each(function(){
var obj = $(this);
var submenu = obj.children(".submenu");
if(submenu.length > 0) obj
.mouseenter(function(){ $(this).children(".submenu").fadeIn(200); })
.mouseleave(function(){ $(this).children(".submenu").fadeOut(200); })
submenu.hide();
});
}
});
</script>






Отличный пример буду пользоваться! 😉