Создание компонента Битрикс на примере слайдера

3 октября 2019 1С-Битрикс
Когда я создавал свою первую компоненту на битриксе для меня это показалось довольно сложным процессом. Вроде бы написано полно статей, русскоязычная документация, форум. Что ещё надо?! А то, что нет простой для понимания информации для новичка, который только начинает практиковаться в разработке для битрикса.
Спустя некоторое время, когда я разобрался, всё оказалось довольно таки просто и создавать компоненты прям с нуля тоже не обязательно. Сегодня я расскажу, как просто научиться создавать компоненты для CMS 1С-Битрикс на примере слайдера изображений.
Создание инфоблока
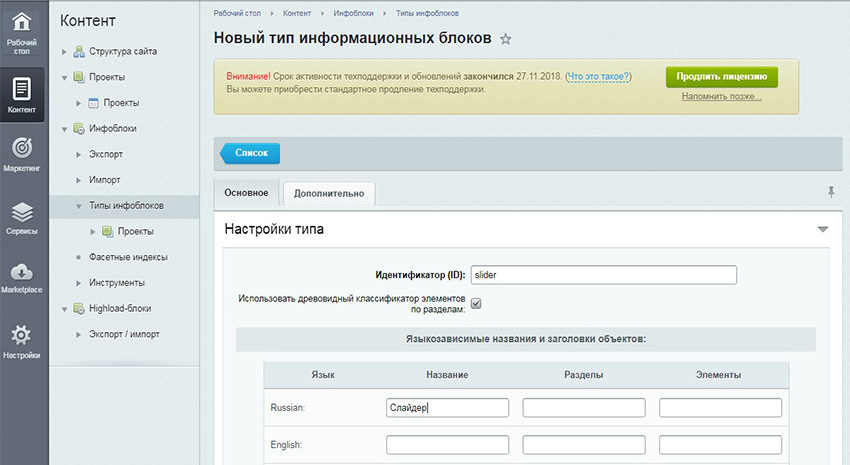
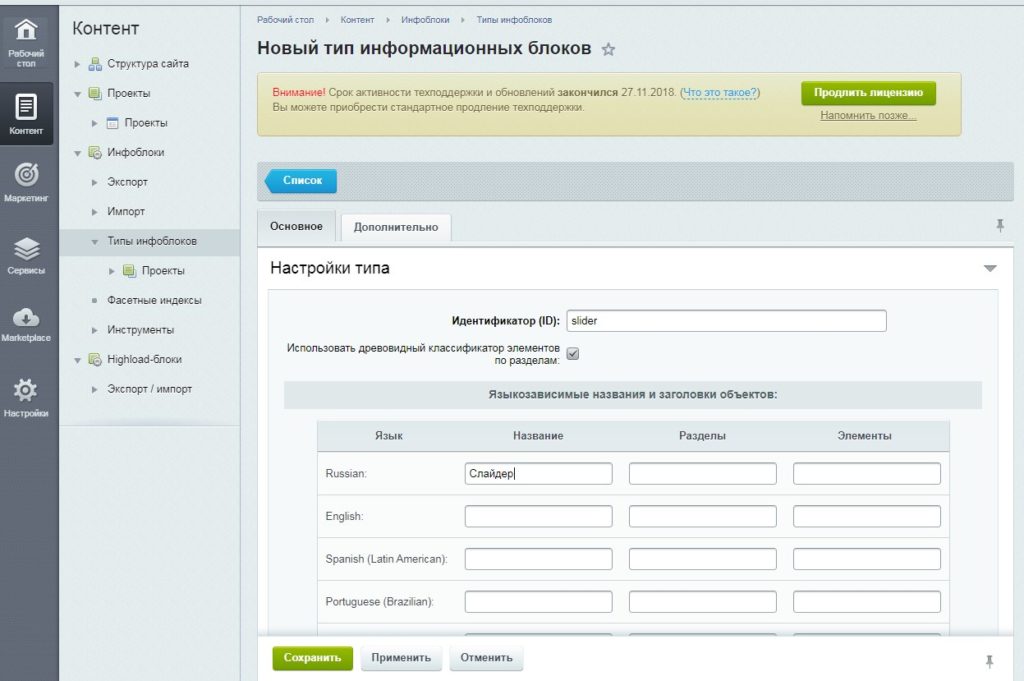
Итак для начала создаем новый тип инфоблока и сам инфоблок в админ-панели битрикса. Тип инфоблока это своего рода папка для самих инфоблоков. А инфоблок — таблица, где будет храниться список с элементами, в данном случае это слайды. Тип инфоблока cлайдер и его ID slider.
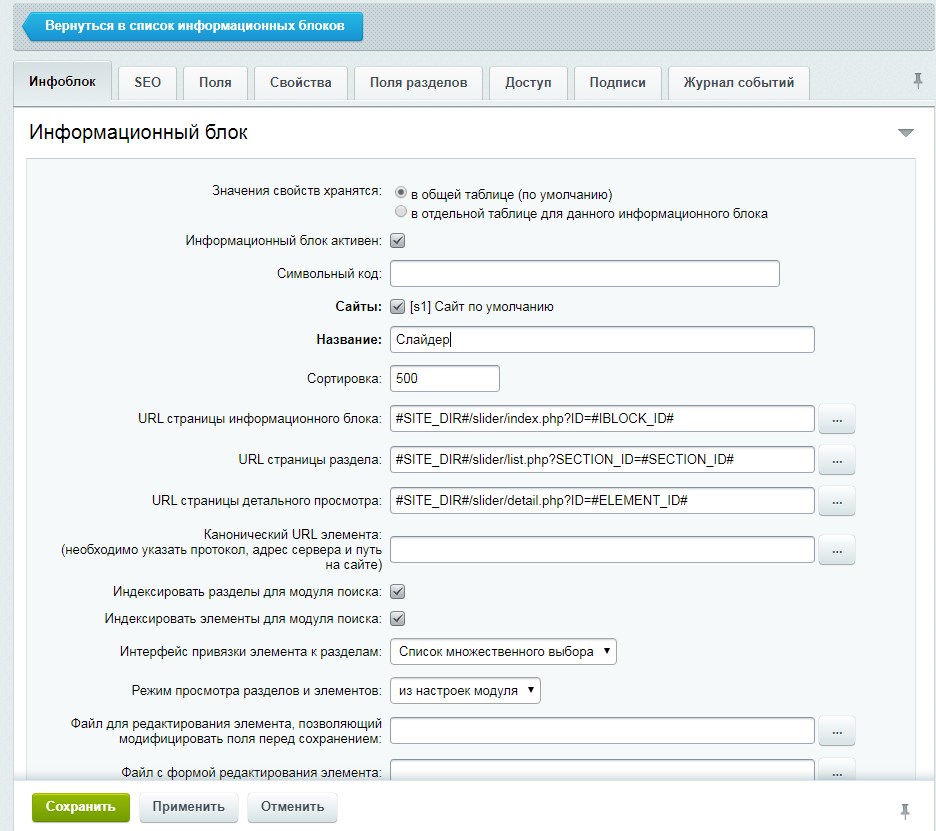
Далее во вновь созданном типе создаем сам инфоблок. Назову его так же слайдер. Ставим галочку с сайтом по умолчанию.
Так же для удобства во вкладке Поля устанавливаем начало активности в текущие дату и время. Это необходимо, чтобы у вновь созданных элементов дата активности заполнялась автоматически и они сразу же становились доступны.
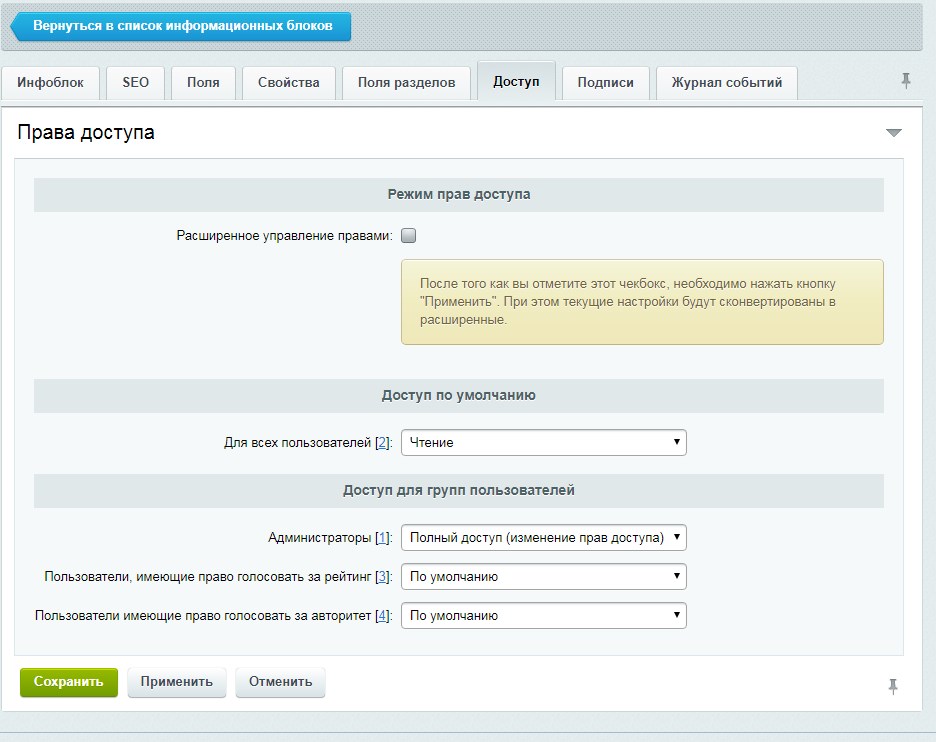
На вкладке Доступ разрешаем чтение для всех пользователей, иначе инфоблок будет недоступен к просмотру.
Теперь можно сразу его наполнить. Для этого идем в Рабочий стол → Контент → Слайдер → Слайдер и добавляем новый элемент.
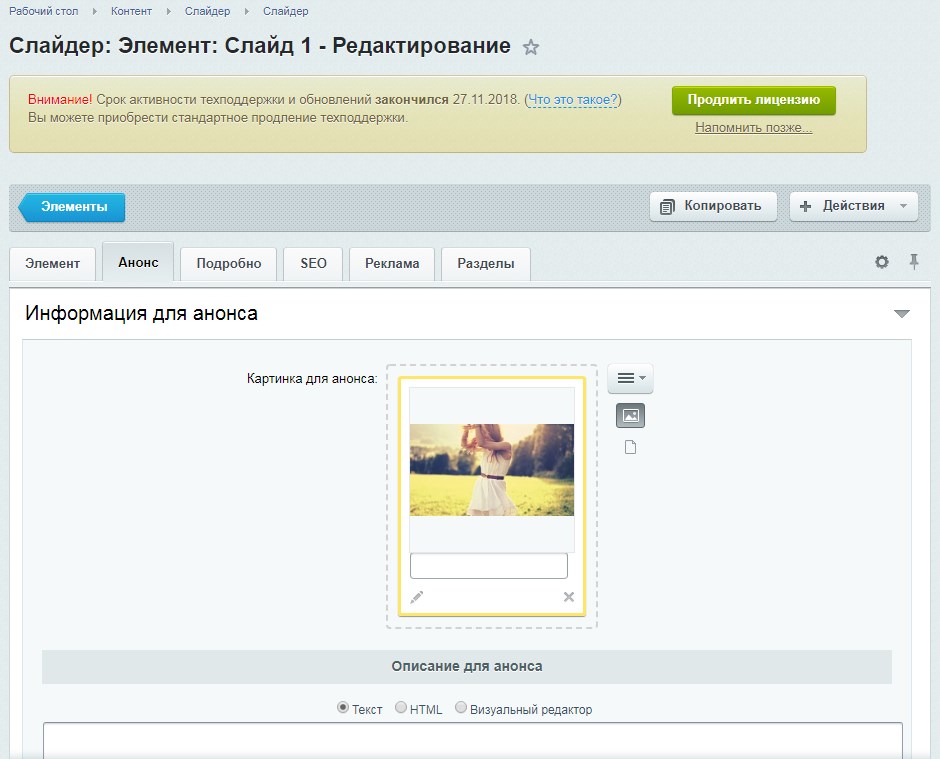
Название обязательно. И картинку будем загружать в картинку для анонса во вкладке Анонс.
Создание компонента битрикс
Компоненты не обязательно создавать с нуля. В большинстве случаев подходит кастомизация компонентов news.list или news. В нашем случае подойдет компонент news.list.
Идем в /bitrix/components/bitrix/news.list/templates/ и копируем папку .default в /bitrix/templates/ваш_шаблон/components/bitrix/news.list/ Если папки components и news.list в вашем шаблоне отсутствуют, то создаём их. И переименовываем папку из .default например в slider. Так мы создали новый кастомный шаблон slider.
Сам шаблон находится в файле template.php Открываем его и на данный момент можно все из него удалить. В будущем, когда вы уже будете знать что к чему, то просто будете оставлять из стандартного кода то, что необходимо — так быстрее. Кстати если нужен хостинг, то смотрите здесь
Итак разберем все по порядку.
В самом начале оставляем строчку. Она необходима для защиты от прямого доступа к файлу.
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>Все наши элементы будут находиться в массиве $arResult["ITEMS"] Затем он перебирается с помощью foreach и выводится по элементно в массиве $arItem. Оставляем цикл foreach .
<?foreach($arResult["ITEMS"] as $arItem):?> <?endforeach;?>
Давайте сейчас посмотрим что у нас находится в массиве. Для этого в цикл добавляем var_dump($arItem)
<?foreach($arResult["ITEMS"] as $arItem):?>
<?echo '<pre>', var_dump($arItem) ,'</pre>';?>
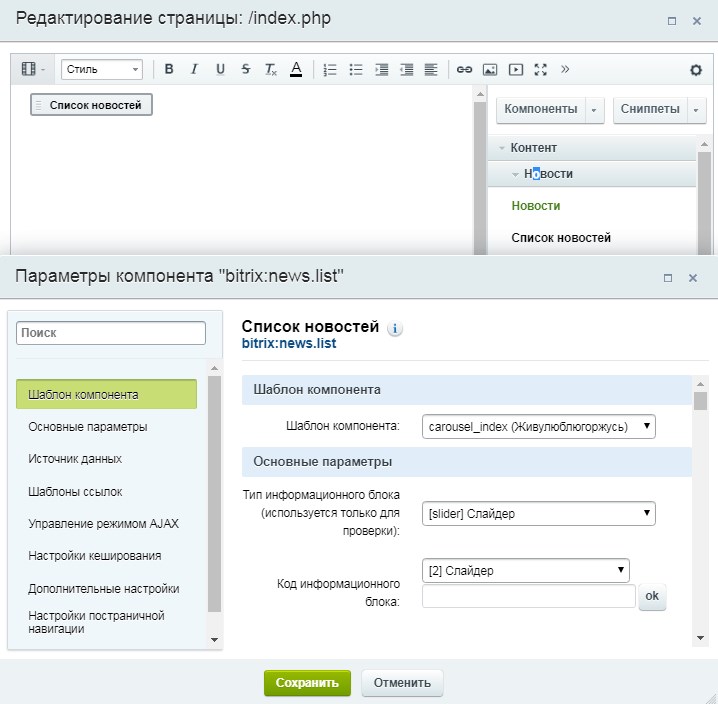
<?endforeach;?>Чтобы увидеть данные необходимо вывести компонент на странице сайта. Создайте новую пустую страницу и добавьте туда компонент news.list. Выбираем шаблон slider и указываем тип инфоблока и инфоблок со слайдами.
Видим, что в массиве содержатся наши элементы слайдера. При создании компонент вам часто придется пользоваться функциями var_dump() или print_r() чтобы узнать как называются элементы содержащиеся в массиве и вывести их.
Здесь нам понадобятся только картинки анонсов. Ссылка на картинку будет находится в элементе $arItem["PREVIEW_PICTURE"]["SRC"]
Добавление слайдера в компонент
Теперь нам осталось прикрутить любой плагин со слайдером в наш компонент. Я добавлю Owl Carousel 2. Скачать можно .
Сохраняем стили и скрипты в папках css и js текущего шаблона: owl.carousel.css, owl.theme.default.min.css, owl.carousel.min.js. Так же нам понадобится jQuery.
Добавляем скрипты между тегами <head></head>. Это можно сделать в шаблоне в файле header.php. Получить ссылку на текущий шаблон можно с помощью функции <?php echo SITE_TEMPLATE_PATH;?> Получаем примерно следующий код:
<head> <!--******** Стили ********--> <!--Owl.carousel--> <link href="<?php echo SITE_TEMPLATE_PATH;?>/css/owl.carousel.css" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="<?php echo SITE_TEMPLATE_PATH;?>/css/owl.theme.default.min.css"> <!--******** Скрипты ********--> <!--jQuery--> <script type="text/javascript" src="<?php echo SITE_TEMPLATE_PATH;?>/js/jquery-3.4.1.min.js"></script> <!--Owl.carousel--> <script type="text/javascript" src="<?php echo SITE_TEMPLATE_PATH;?>/js/owl.carousel.min.js"></script> </head>
Возвращаемся в template.php и оборачиваем цикл с картинками в следующий код:
<div class="owl-carousel">
<?foreach($arResult["ITEMS"] as $arItem):?>
<div>
<img src="<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>" />
</div>
<?endforeach;?>
</div> Ниже добавляем код для запуска слайдера с единственной опцией вывода по одной картинке.
<script>
$(document).ready(function(){
$(".owl-carousel").owlCarousel({
items: 1,
})
});
</script>Так же можно добавит код из стандартного шаблона, который позволяет редактировать элементы из фронтальной части сайта.
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" =>GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>И указываем для блоков с элементами id="GetEditAreaId($arItem['ID']);?>". Полный код файла template.php:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<div class="owl-carousel">
<?foreach($arResult["ITEMS"] as $arItem):?>
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" =>GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>
<div id="<?=$this->GetEditAreaId($arItem['ID']);?>">
<img src="<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>" />
</div>
<?endforeach;?>
</div>
<script>
$(document).ready(function(){
$(".owl-carousel").owlCarousel({
items: 1,
})
});
</script>














Спасибо за статью. Для начинающего самое то!
Большое спасибо!!!
Респект. Полностью согласен насчет инфоблоков.
Сначала сложно вьехать именно потому, что первые разработчики Битрикса вообще не смыслили в ООП.
Тип инфоблока — это на самом деле как группа.
Инфоблок это тип «класса».
Элемент инфоблока это как объект класса.
По аналогии (CObject — object1, object2…).
Либо с русским у них были проблемы. Т.к. слово инфоблок должен был быть объектом типа инфоблока, а он является типом-классом элементов.
Подойти к битриксу сложно из-за таких вот противоречий по отношению к базовым азам программирования и желания выдумаю свою кривую «религию».
Я учился на программиста.
Ура — получилось
— 2 дня ебался со сторонним плагином, потом просто сделал всё по вашей статье.
Плохо учился.